Welcome to the transfont
Introduction
People have their own accents, gestures, and handwriting. But in the digital world, they don't have their own fonts to express themselves. Transfont is a project to create an interactive typeface. Determine the appearance of the font in response to human motion. These designed fonts become personal fonts.
License
MIT
Sources
How to Use

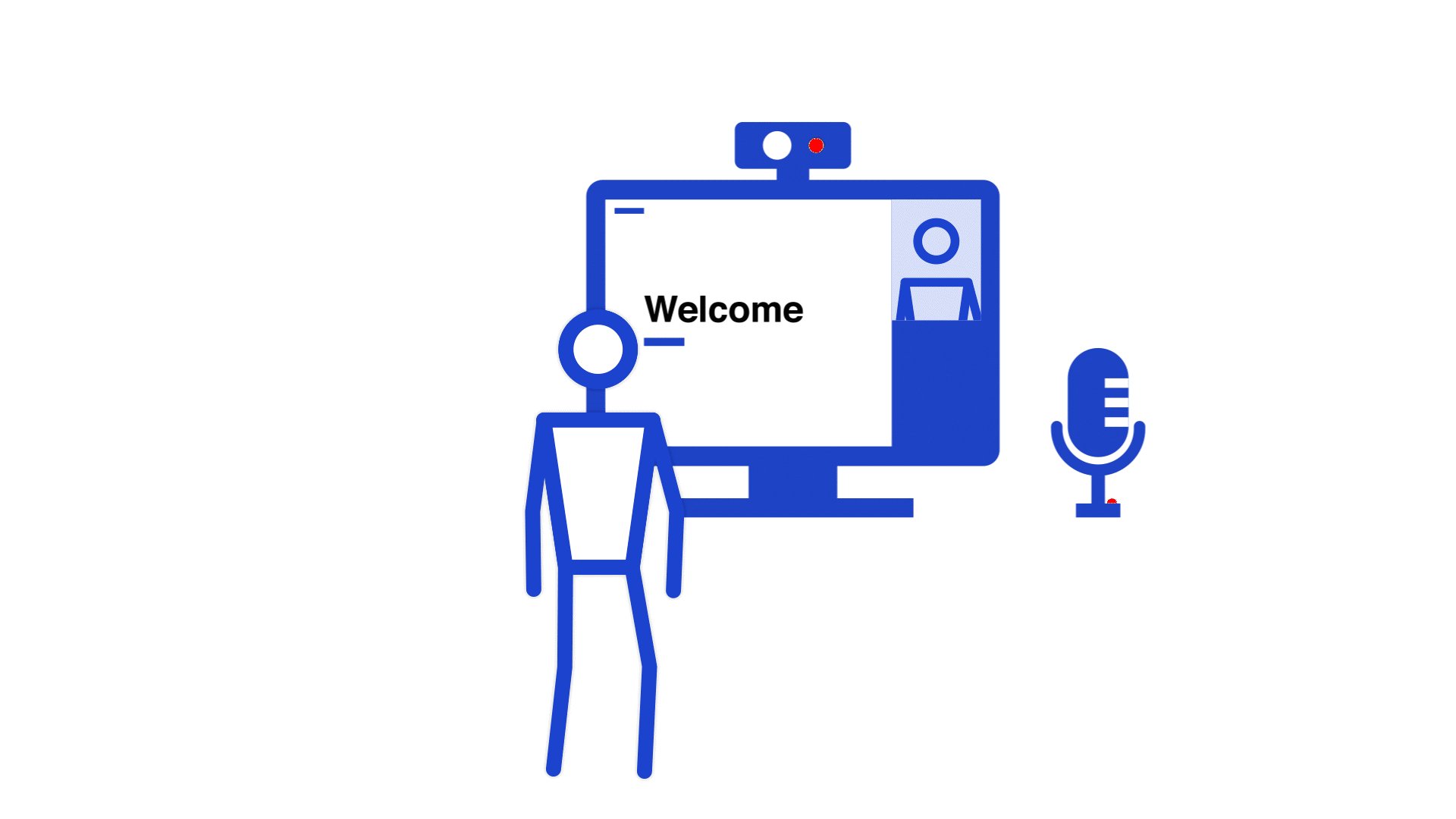
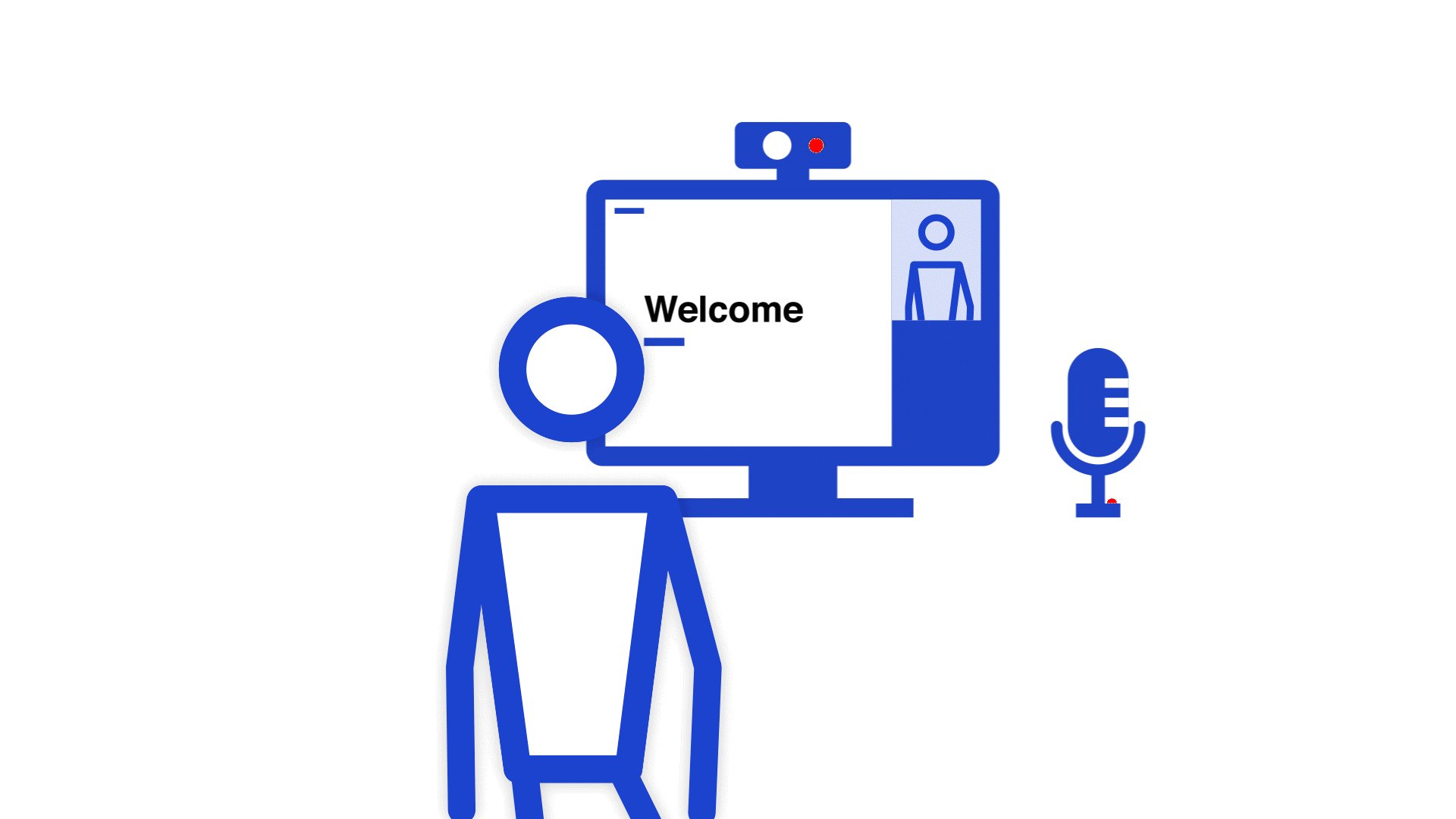
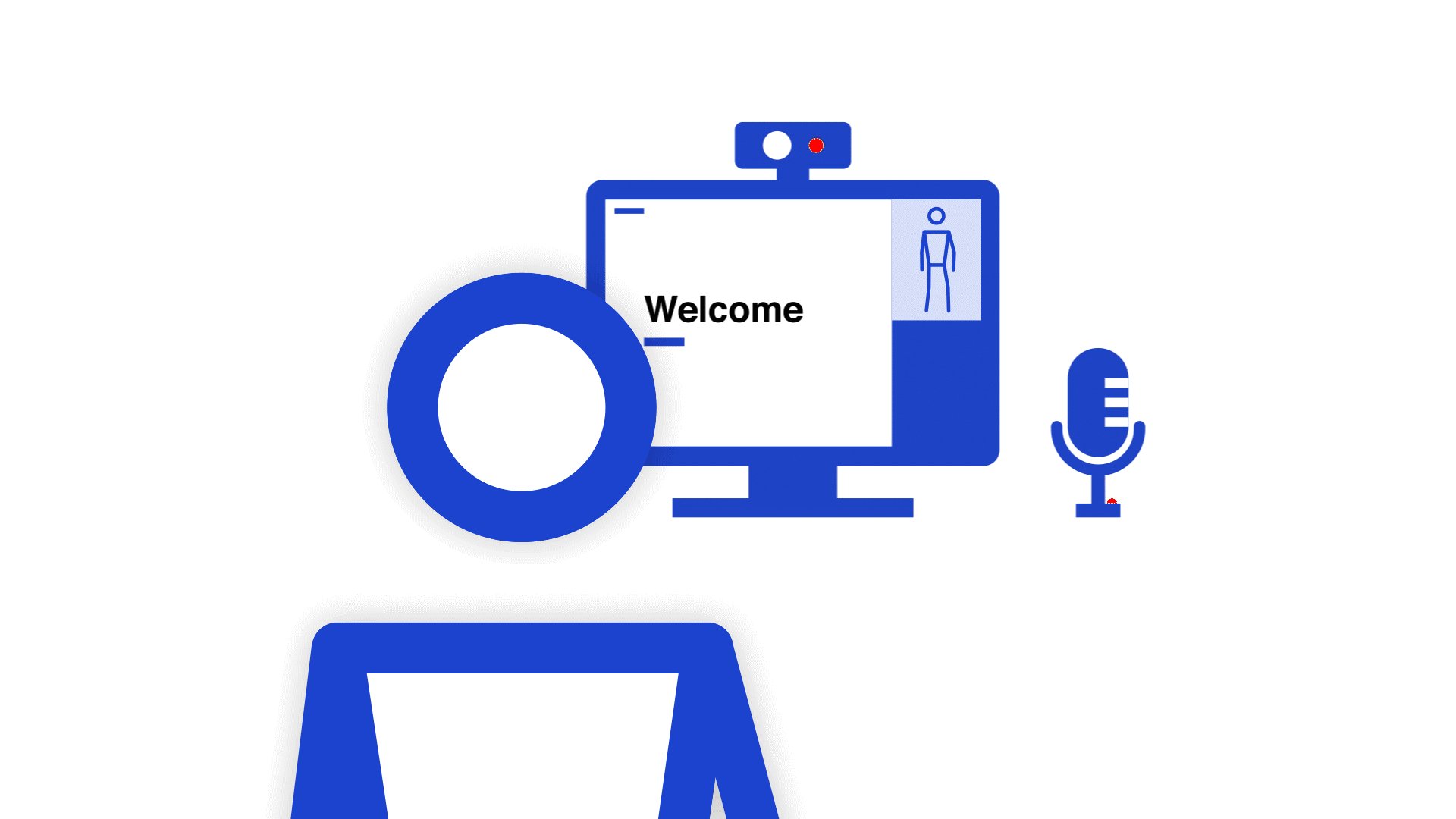
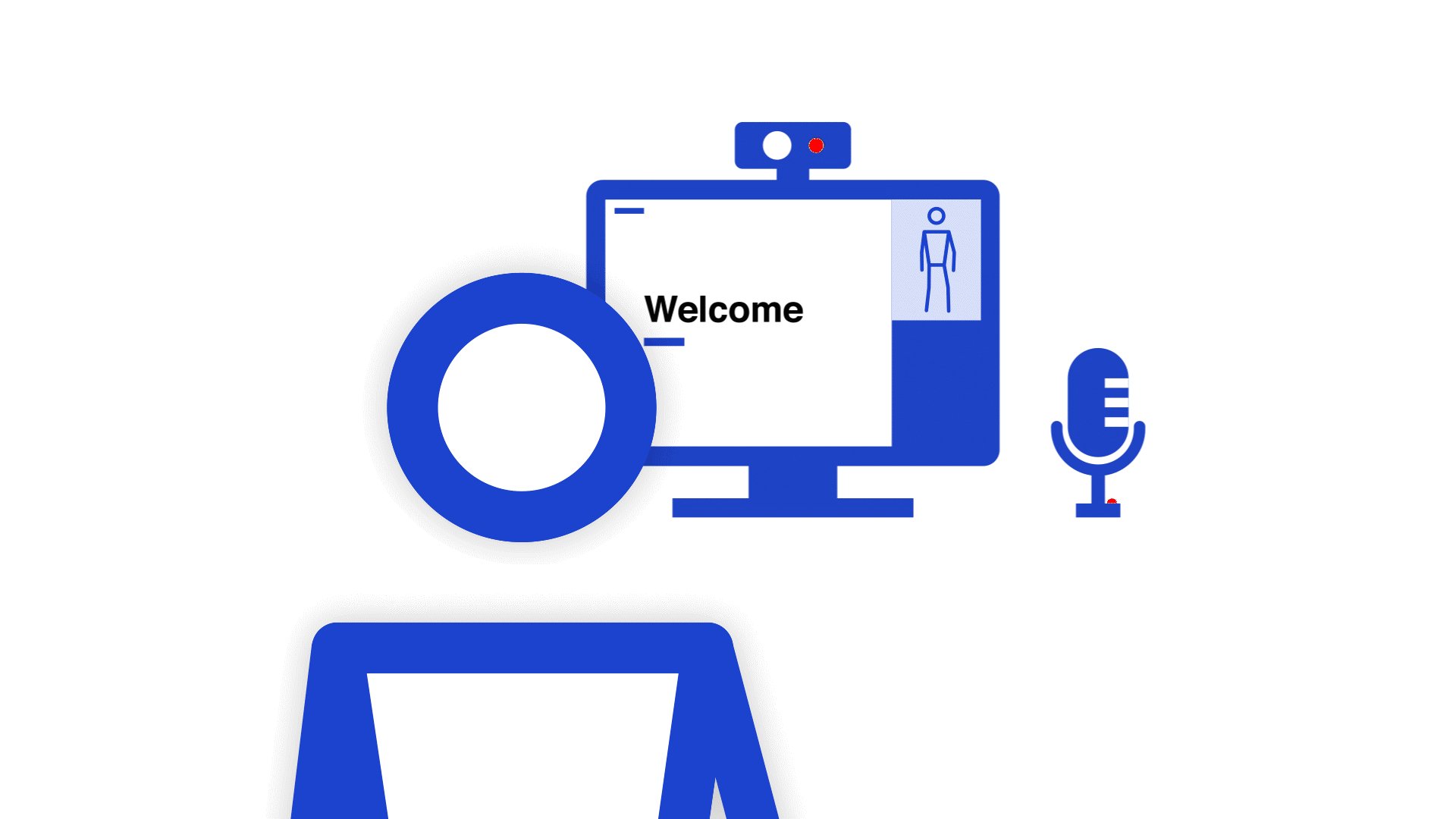
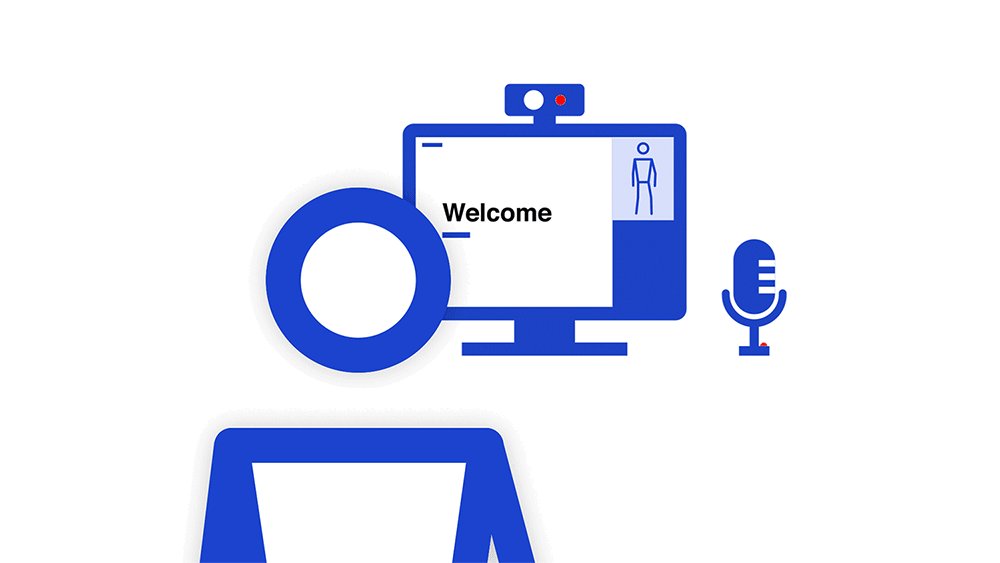
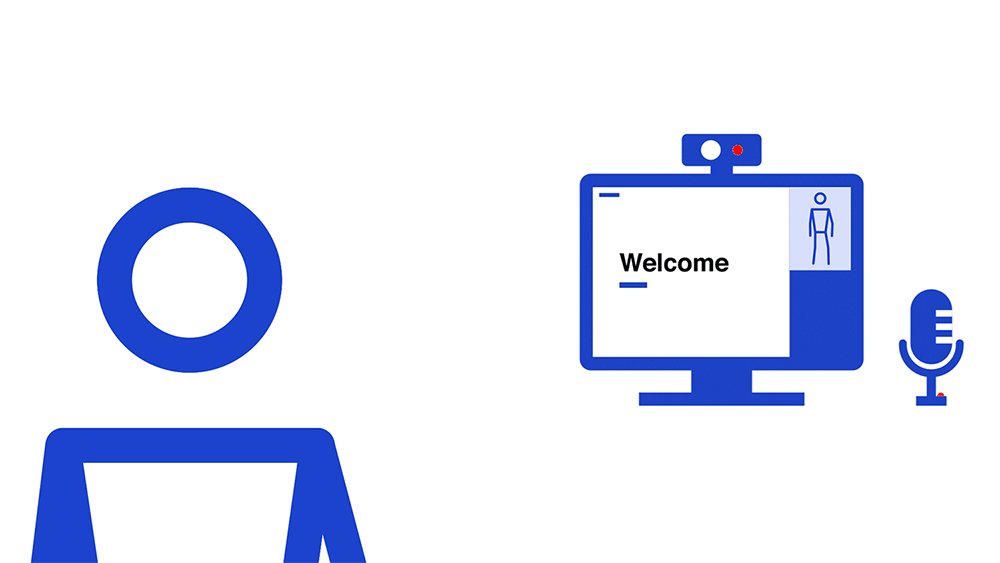
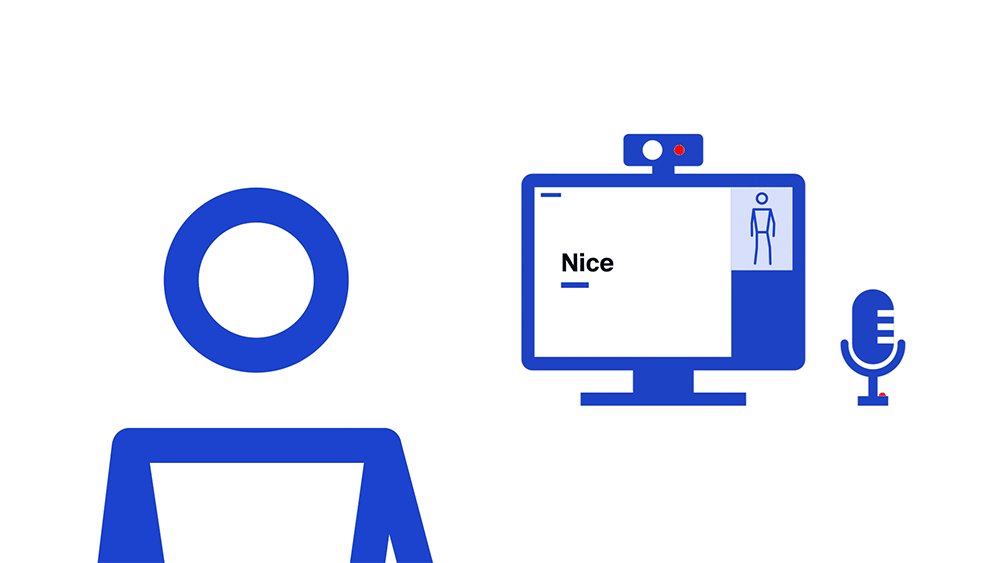
1. Prepare a web camera and microphone. (Alternative options available.)
2. Allow browsers to use web camera and microphone.

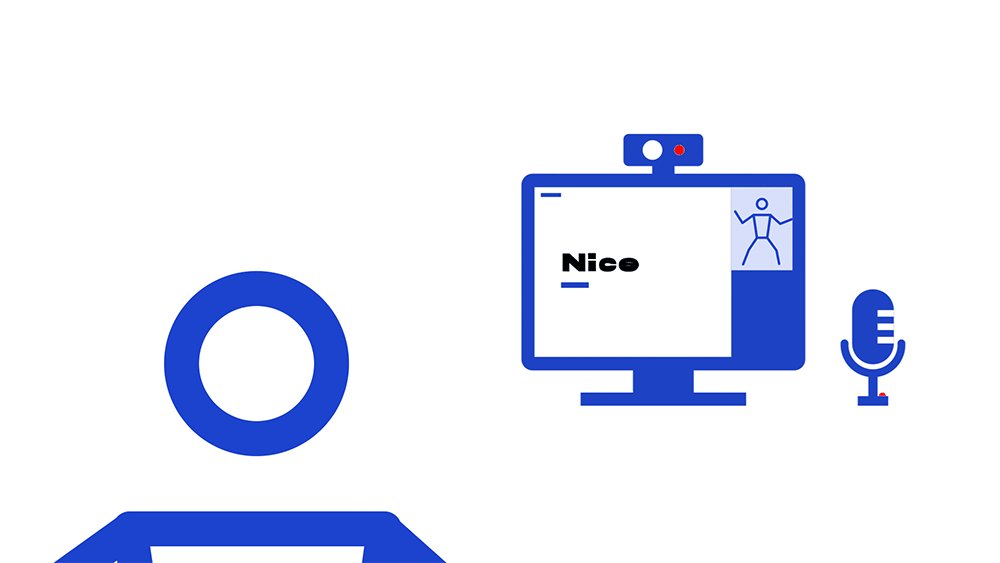
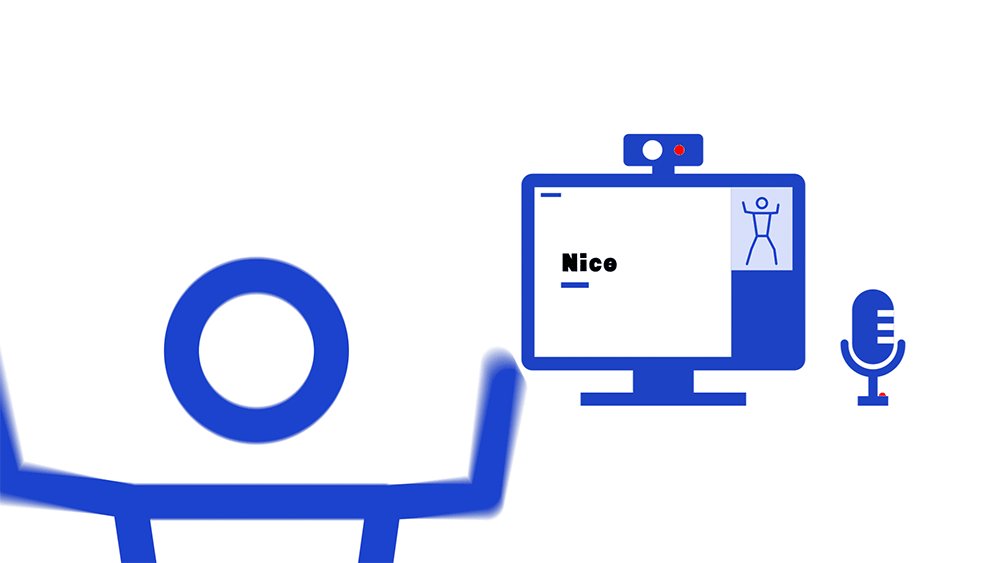
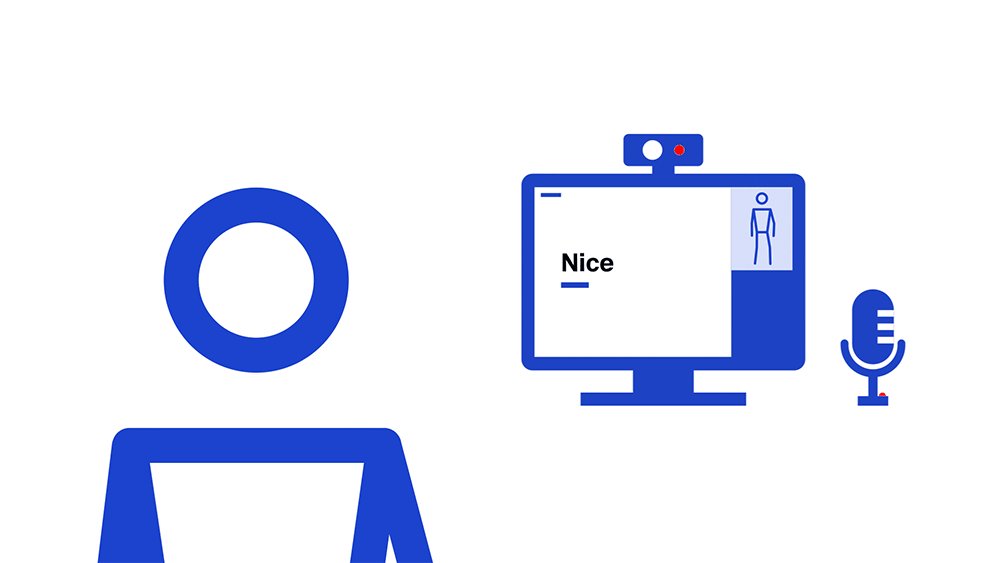
3. Step back until see your whole body.

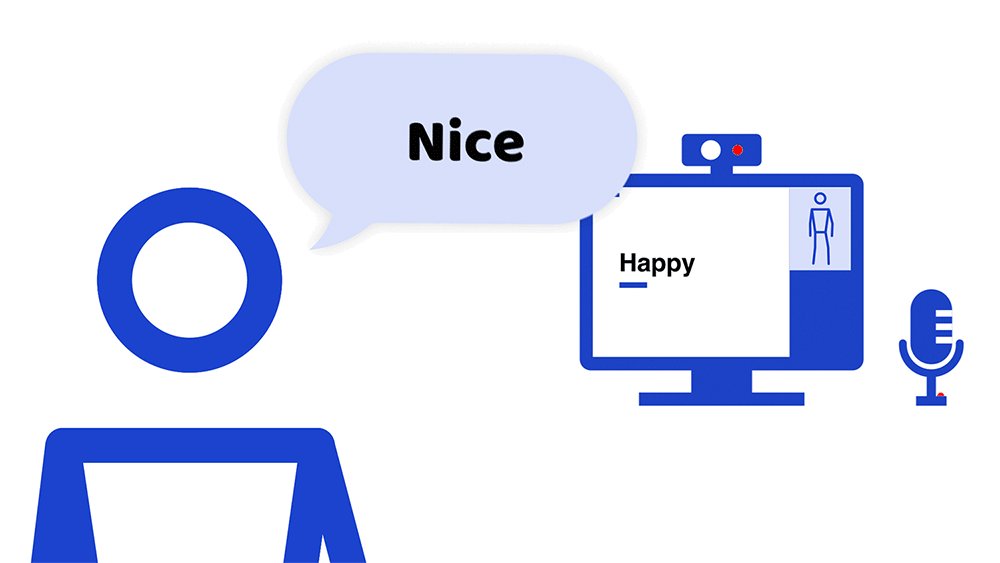
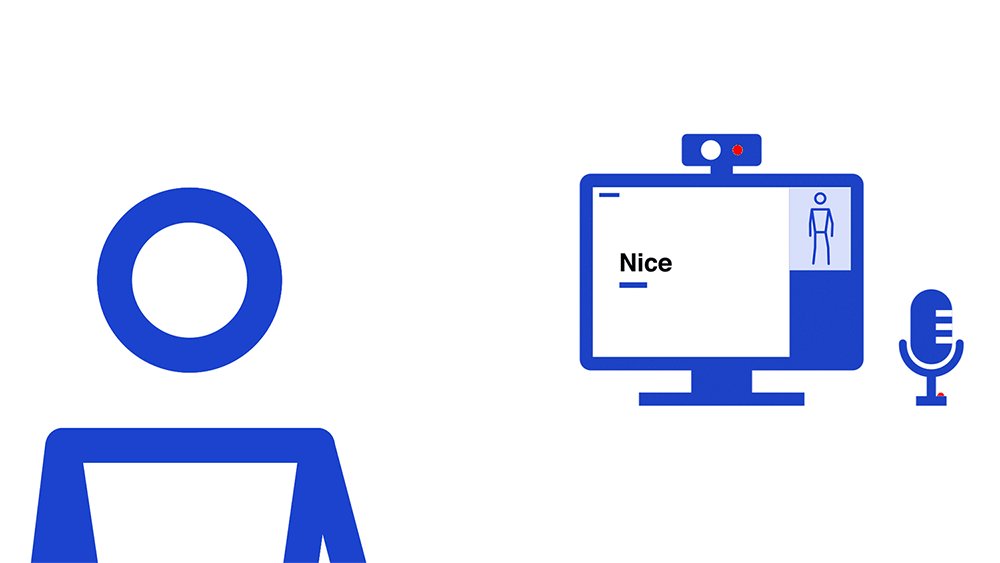
4. Speak on microphone to see an example text.

5. Move your body and design the font.
6. Use keywords for additional controls.
Key words

Freeze the motion

Activate the motion

Download the font
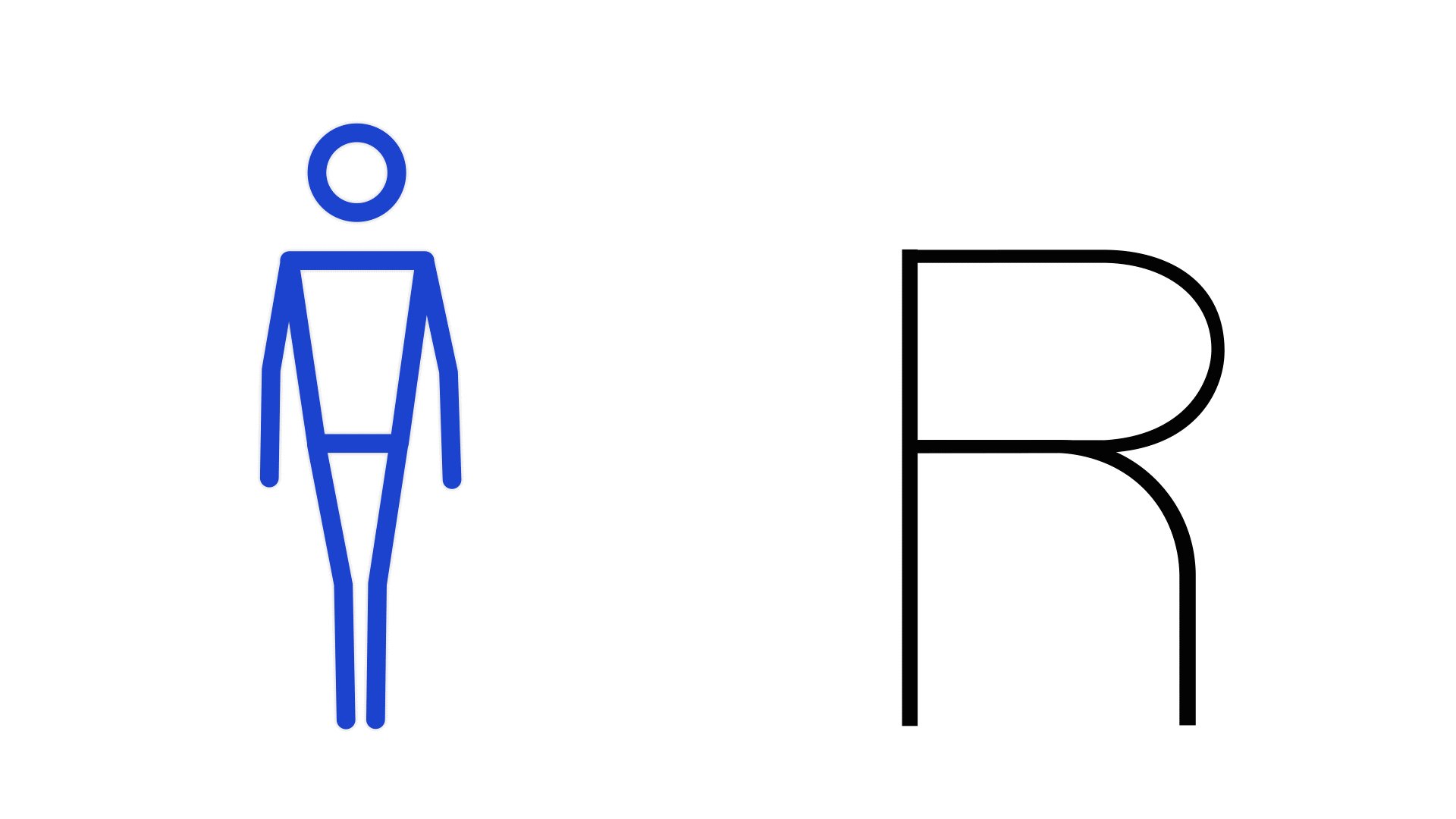
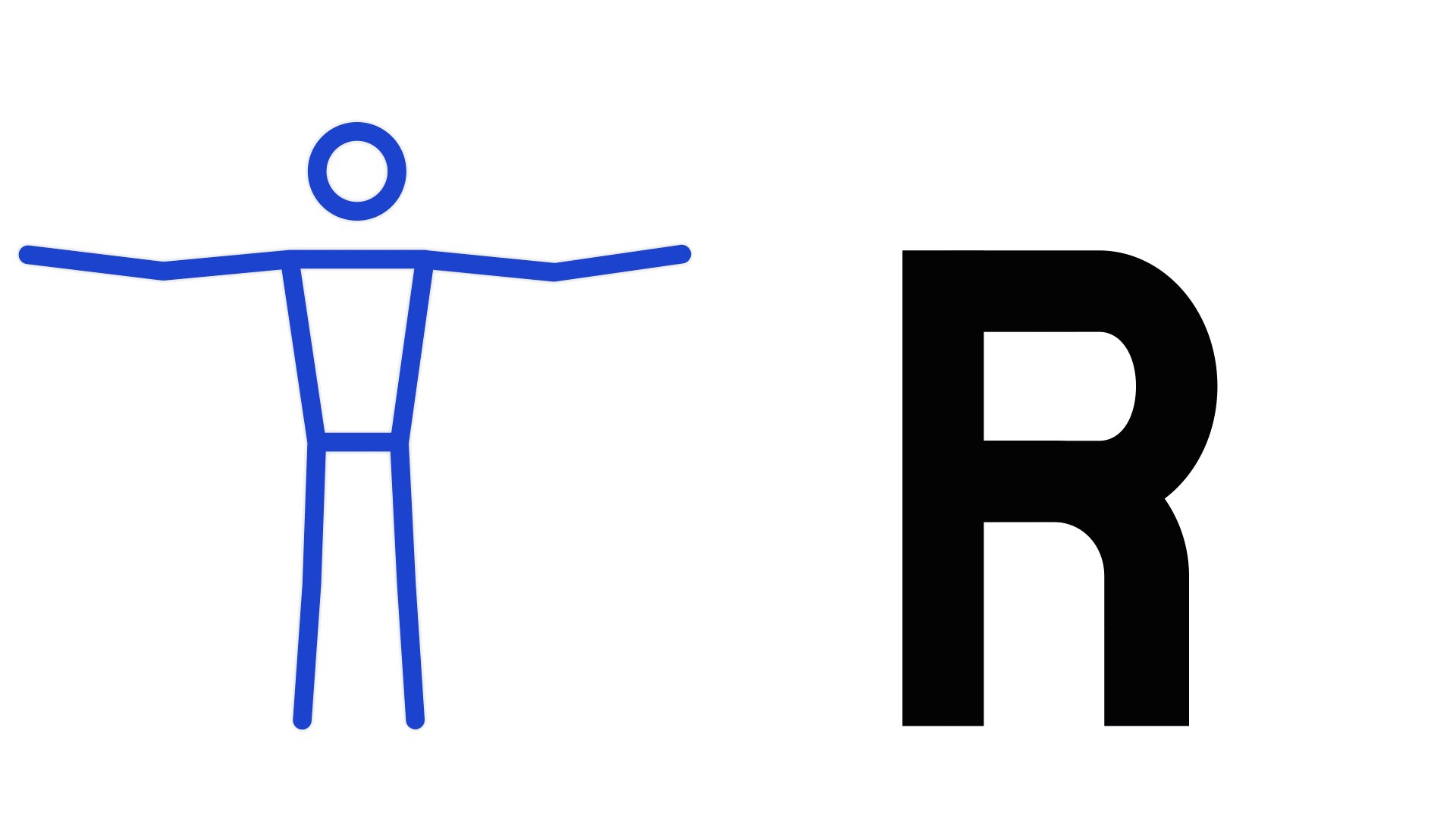
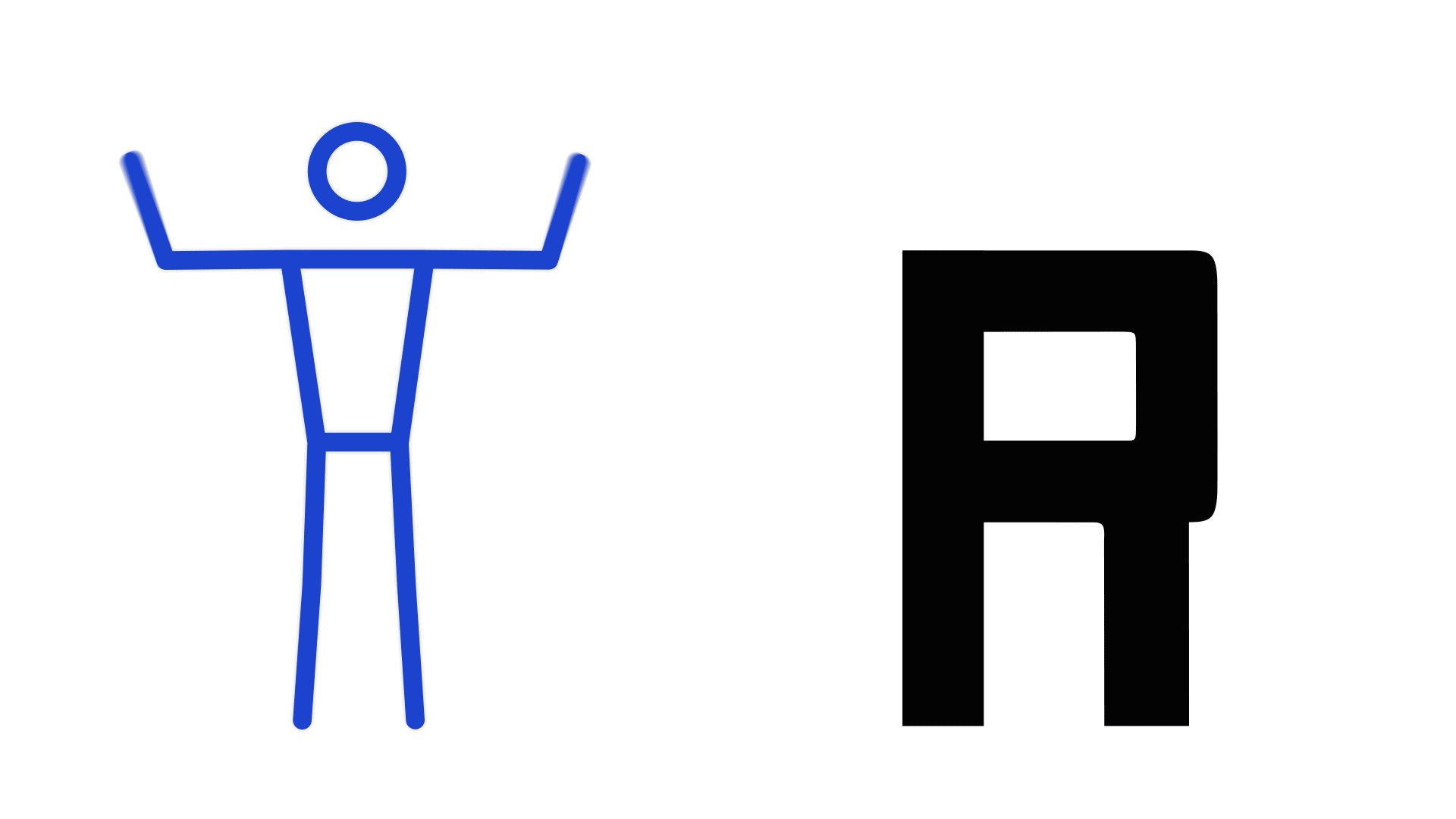
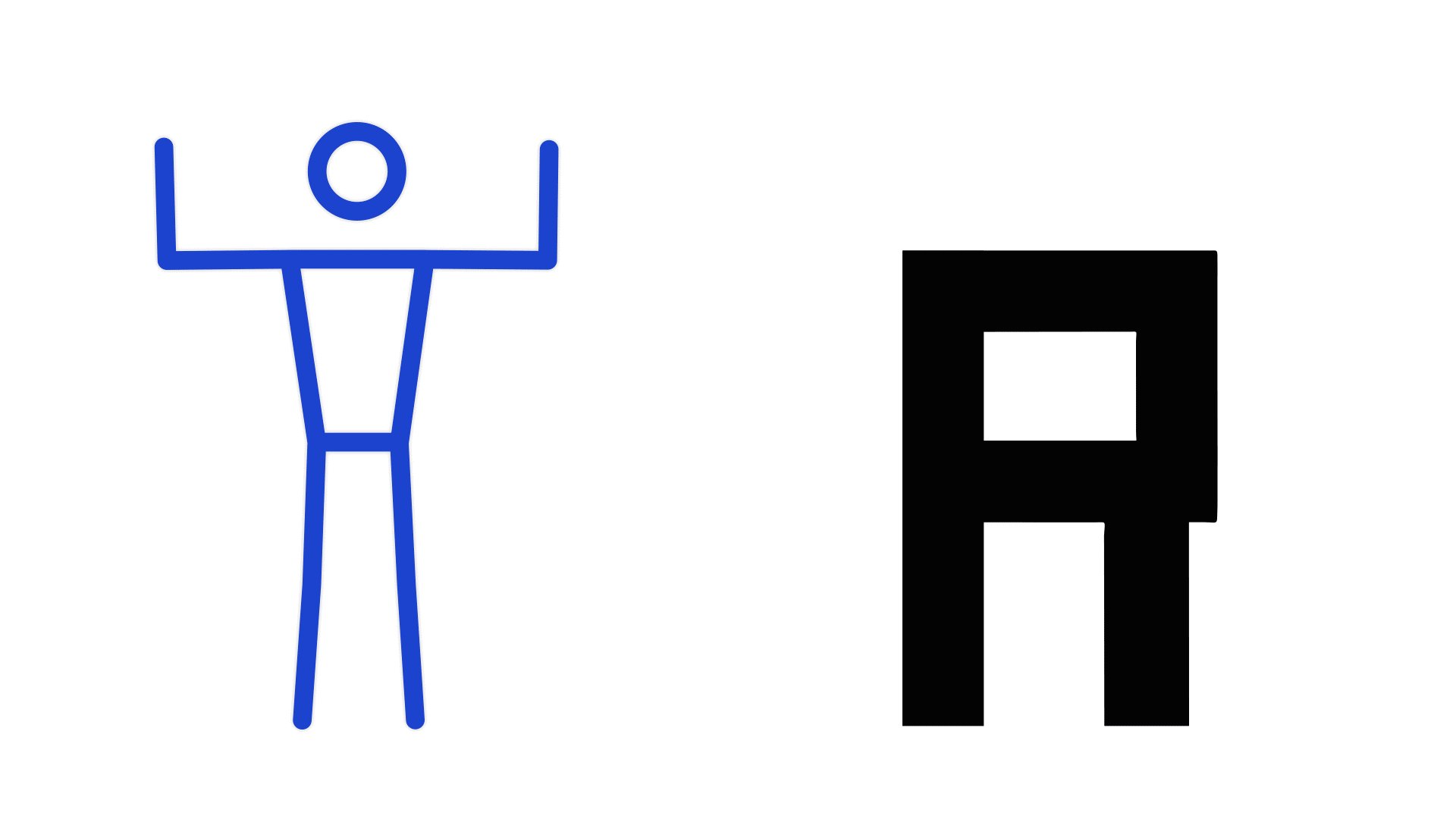
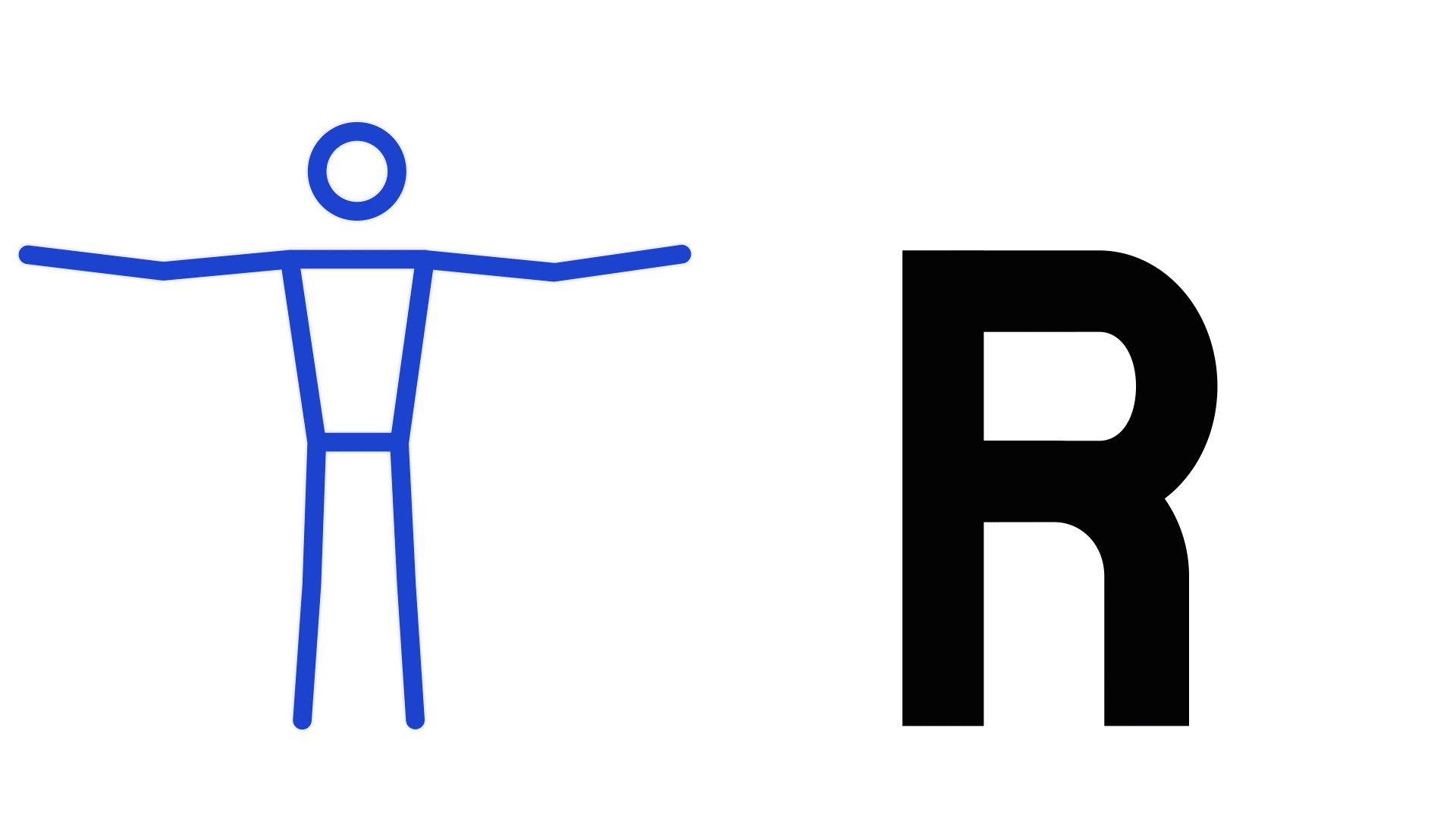
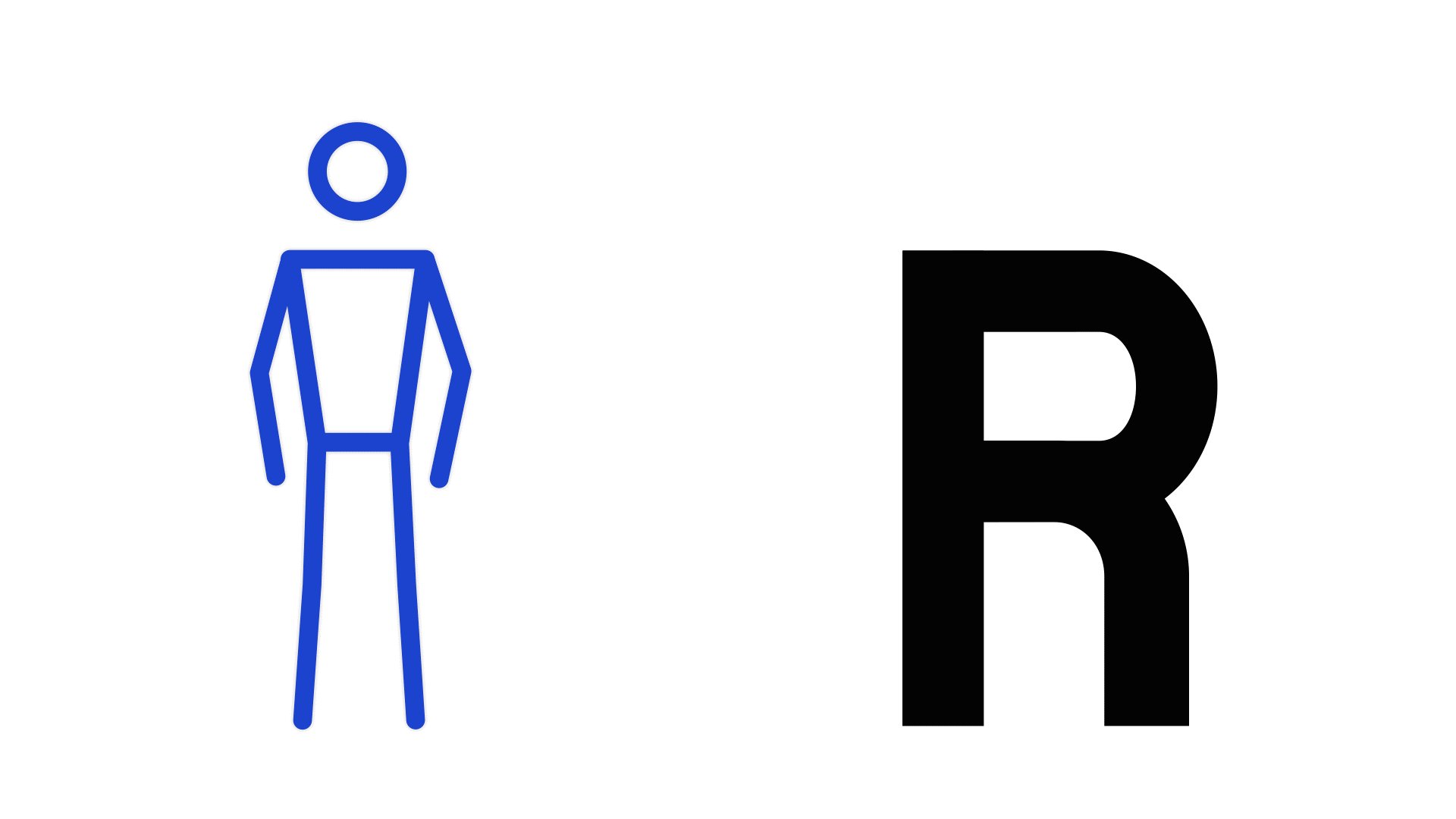
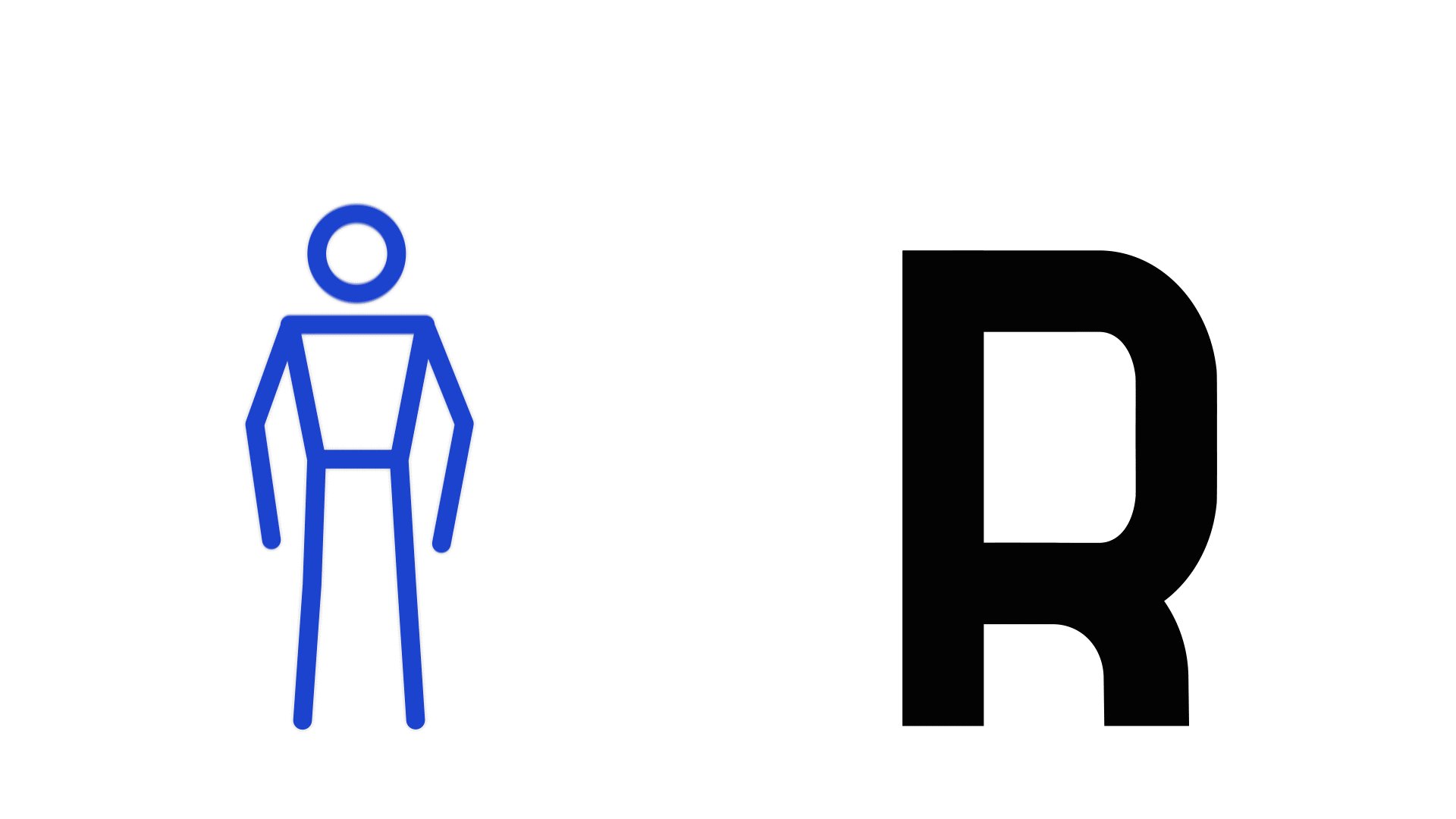
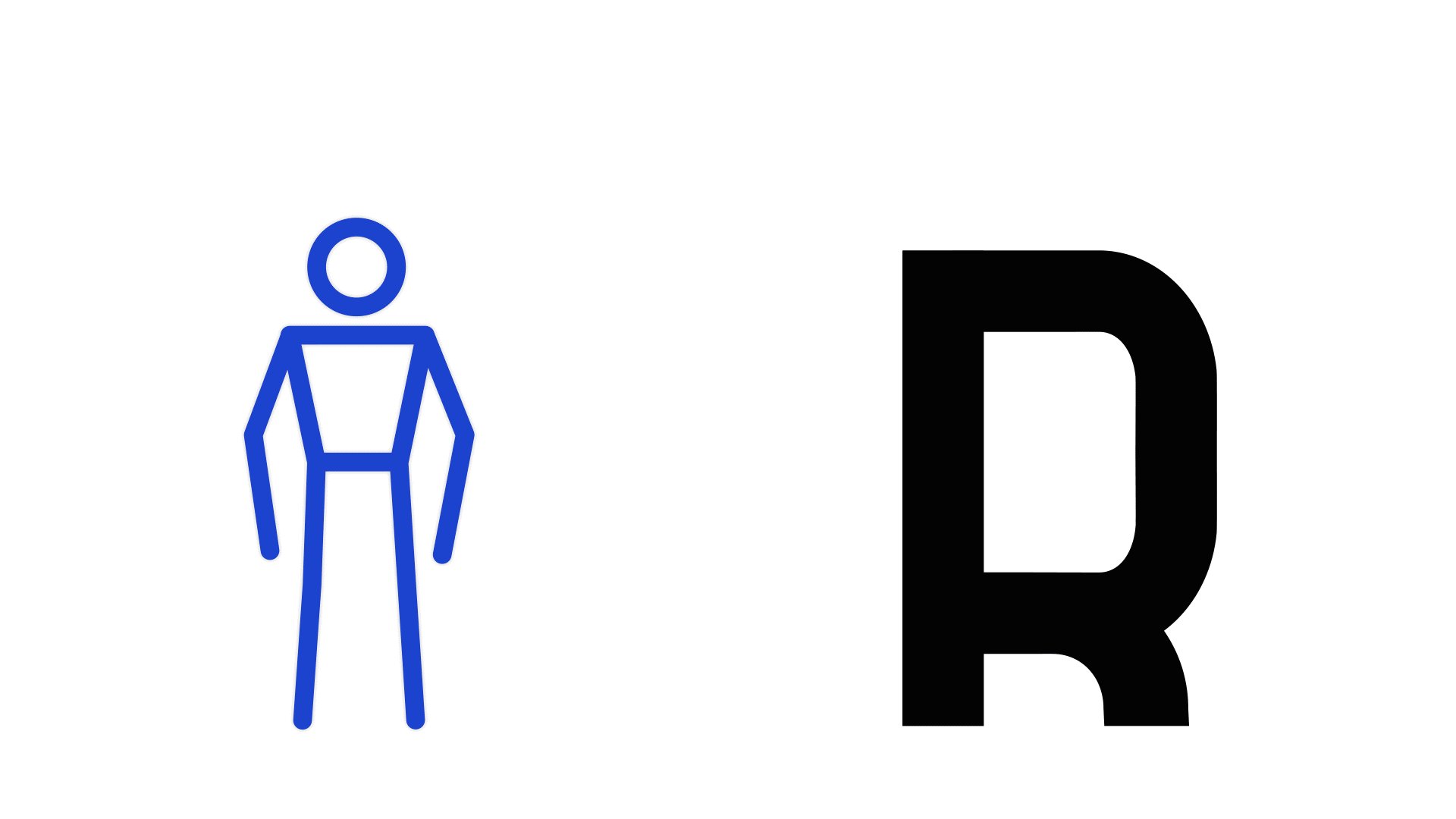
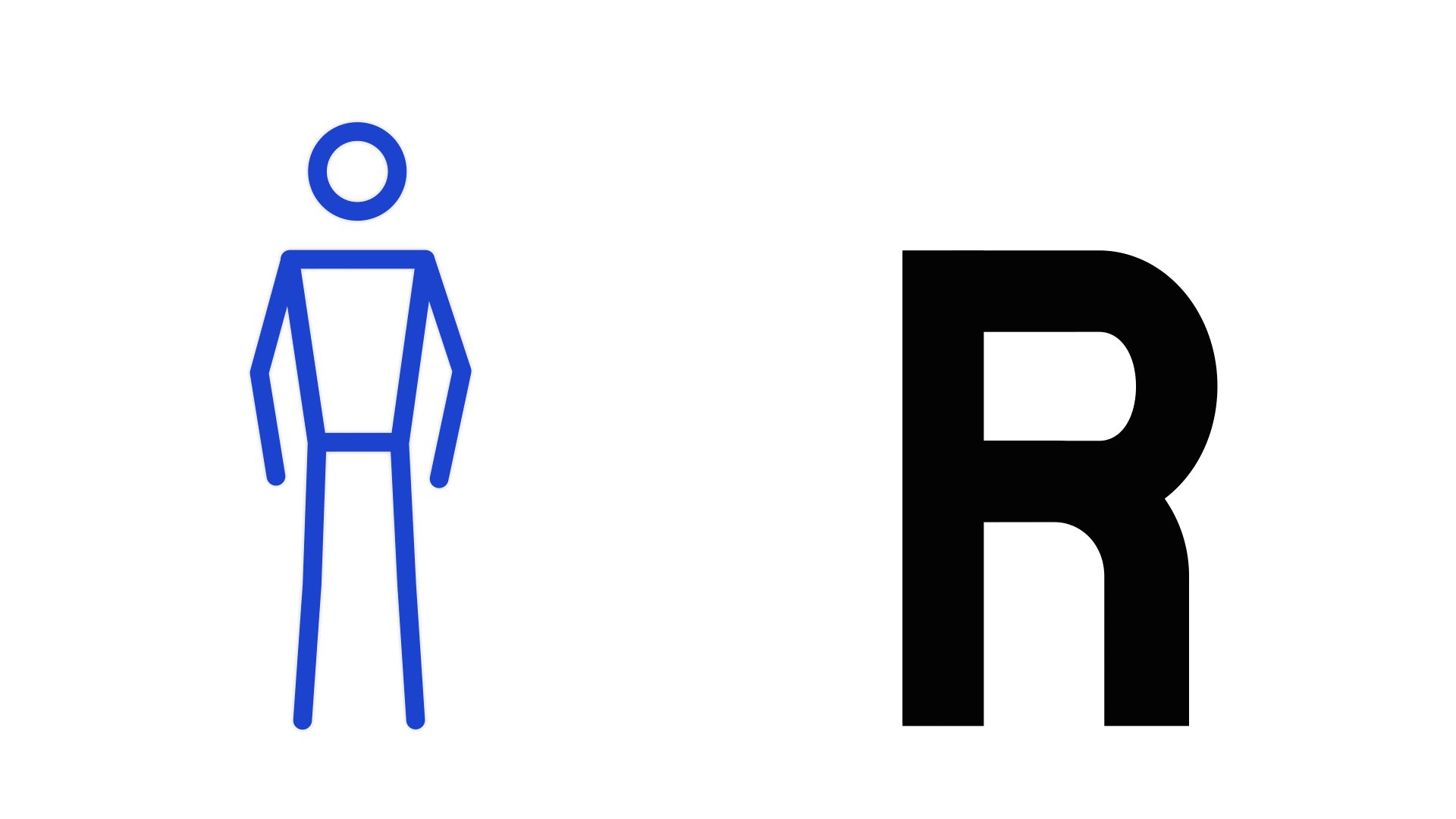
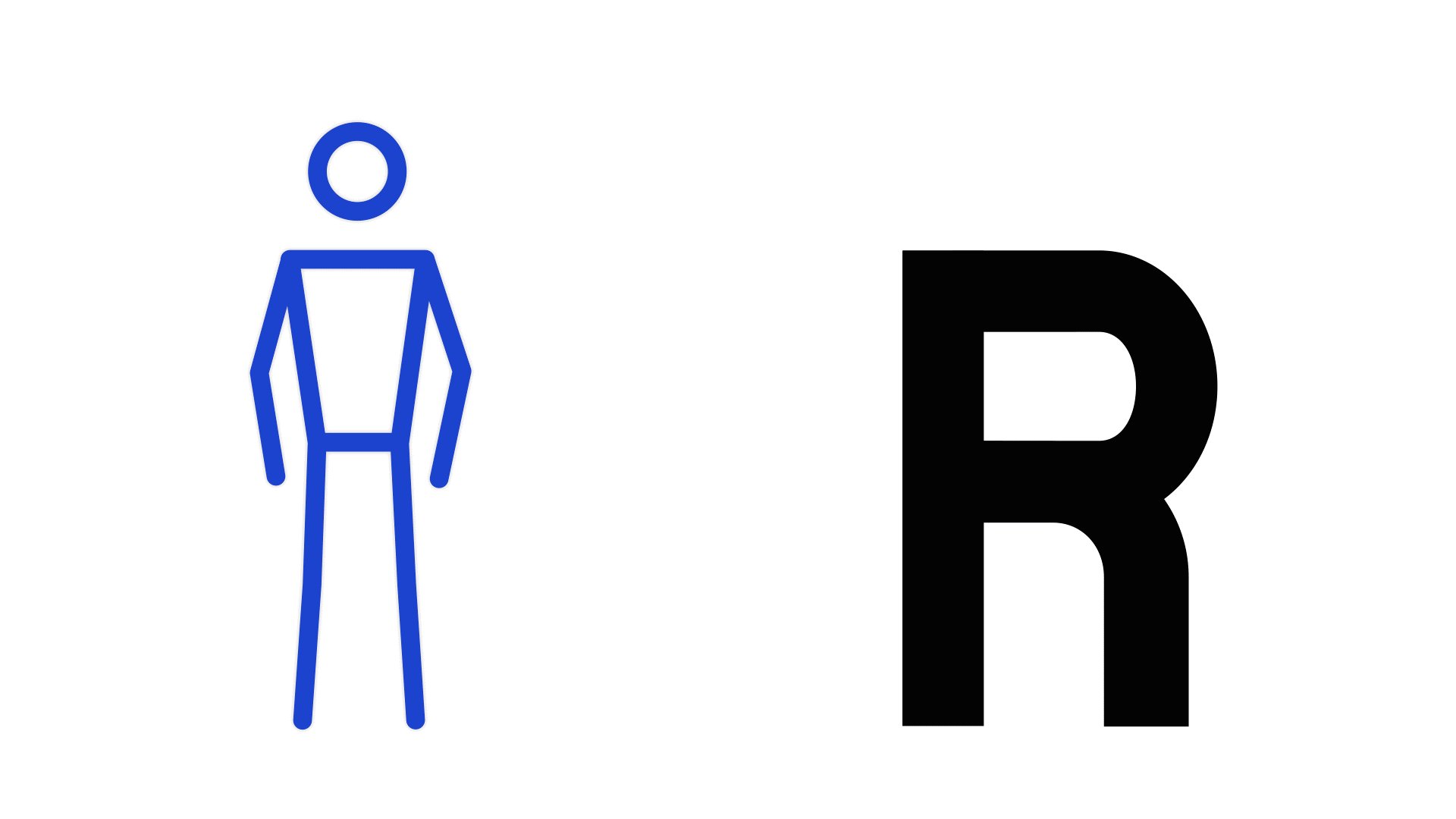
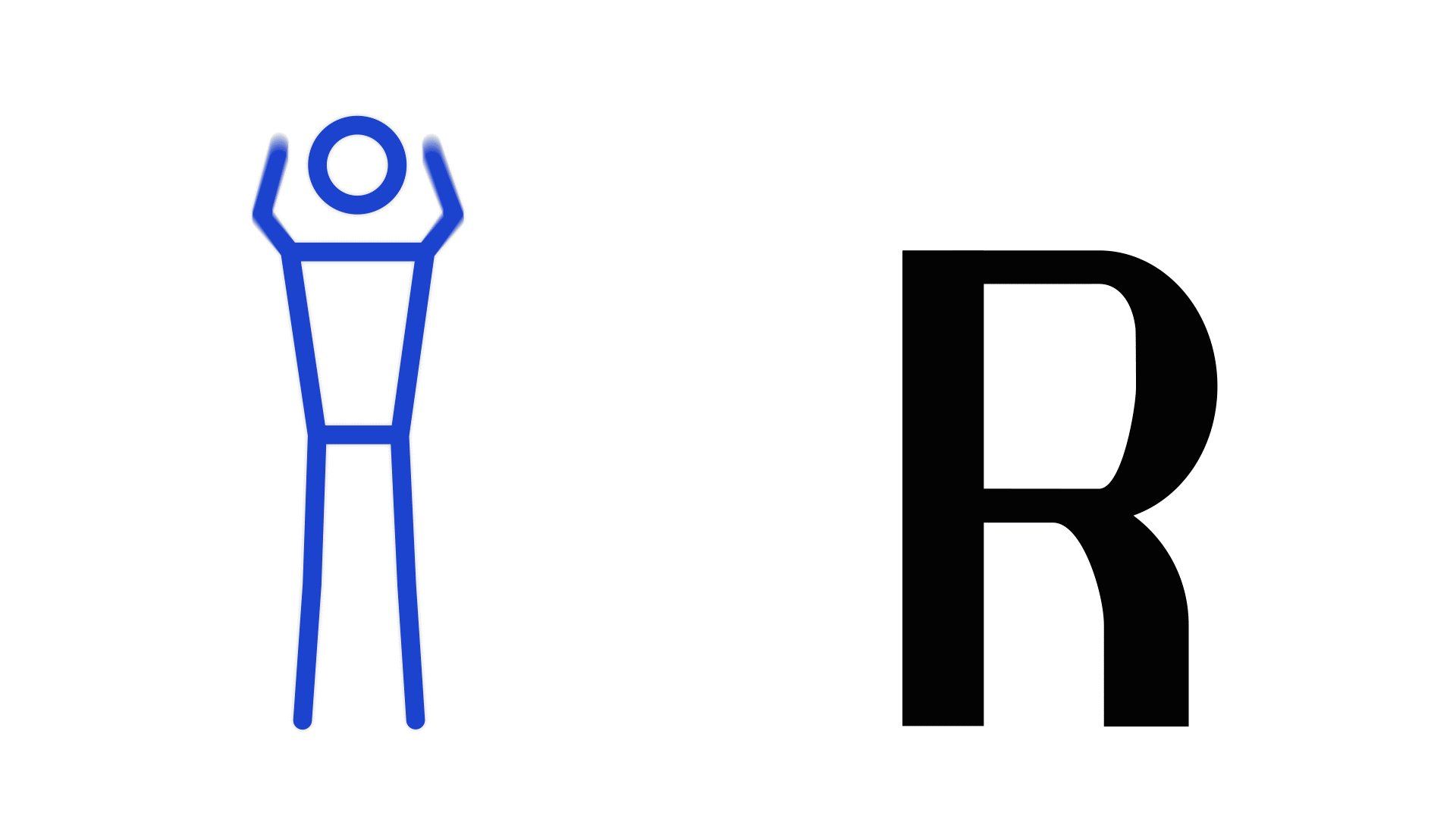
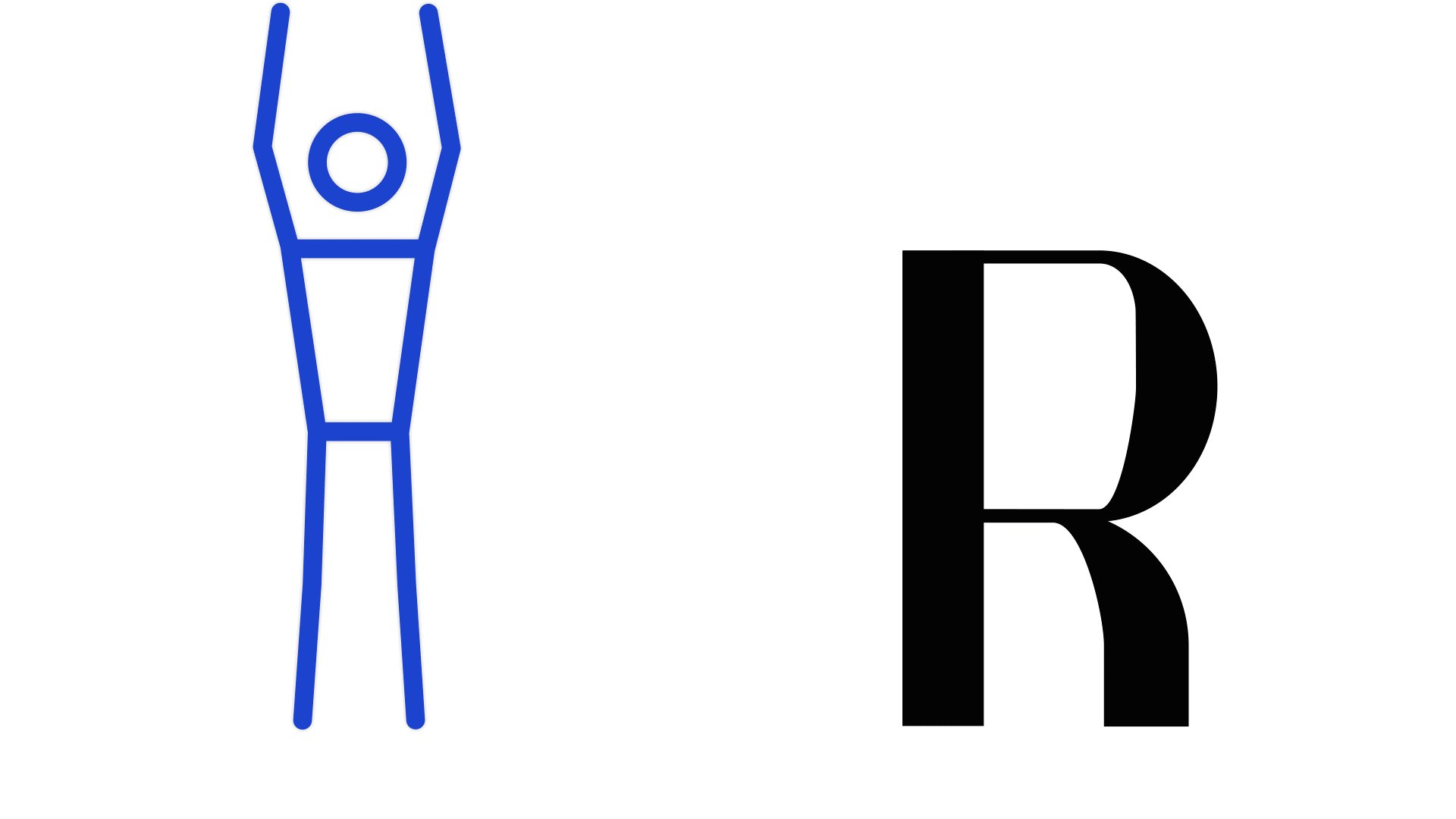
How it Works

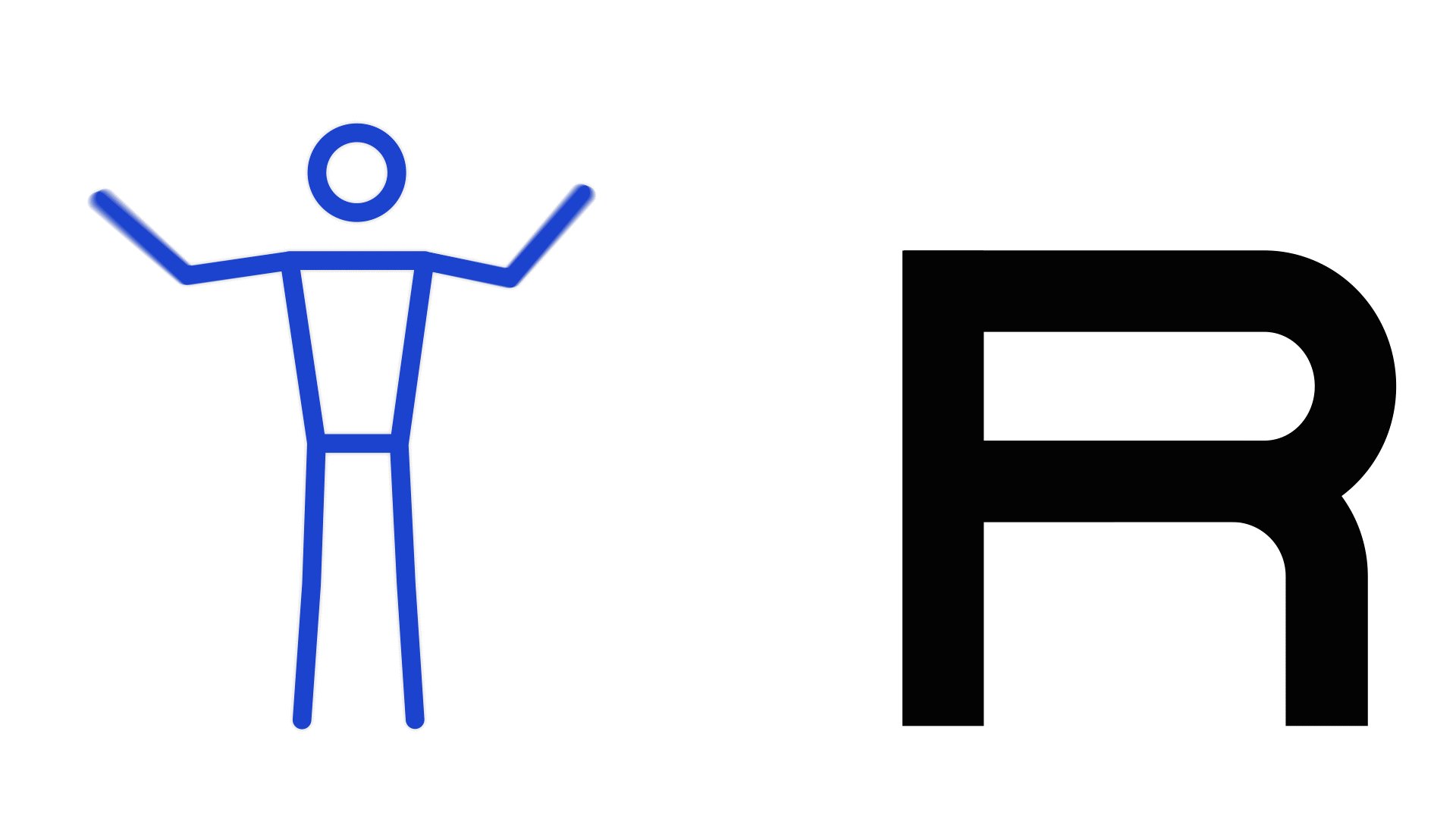
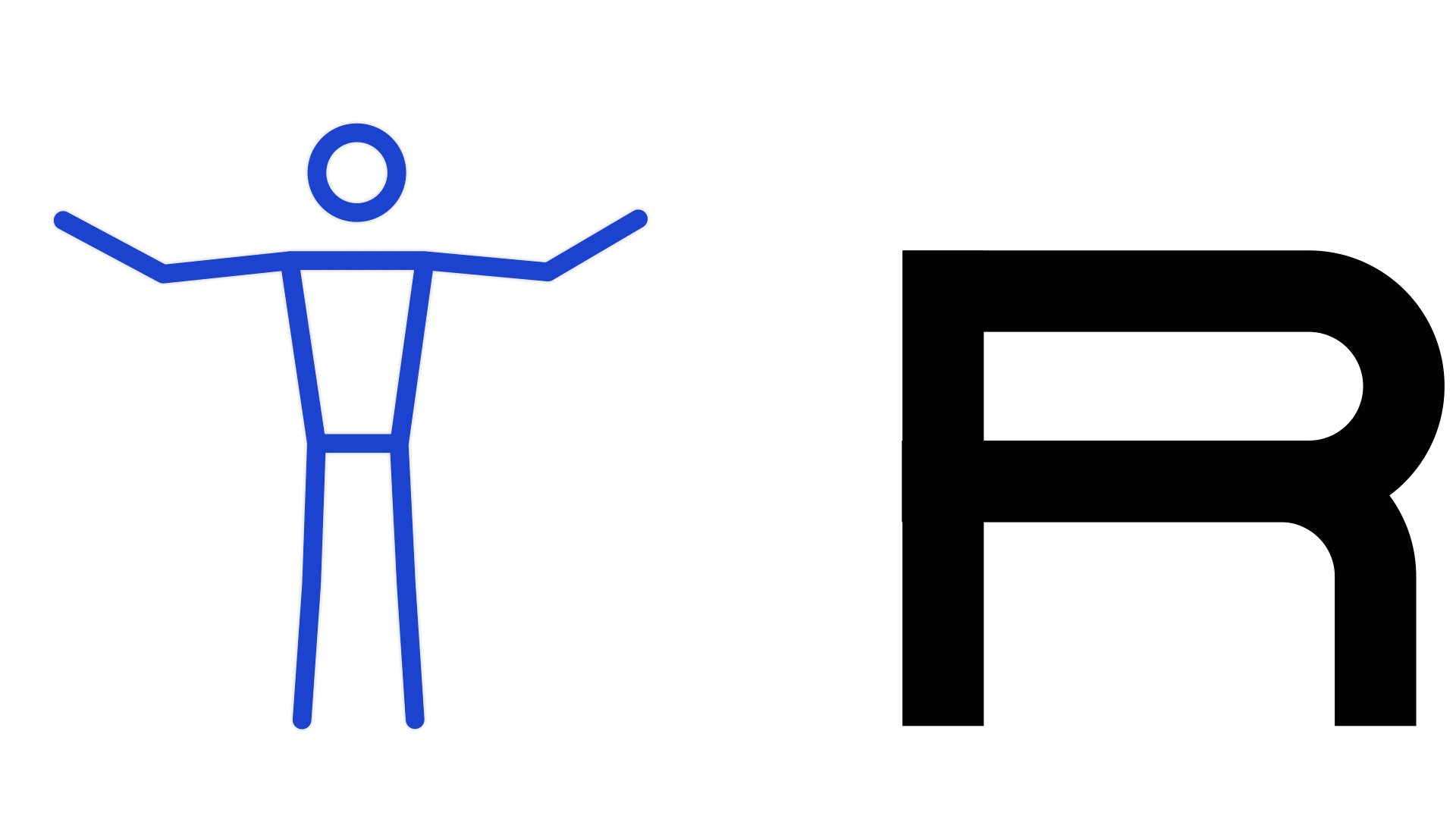
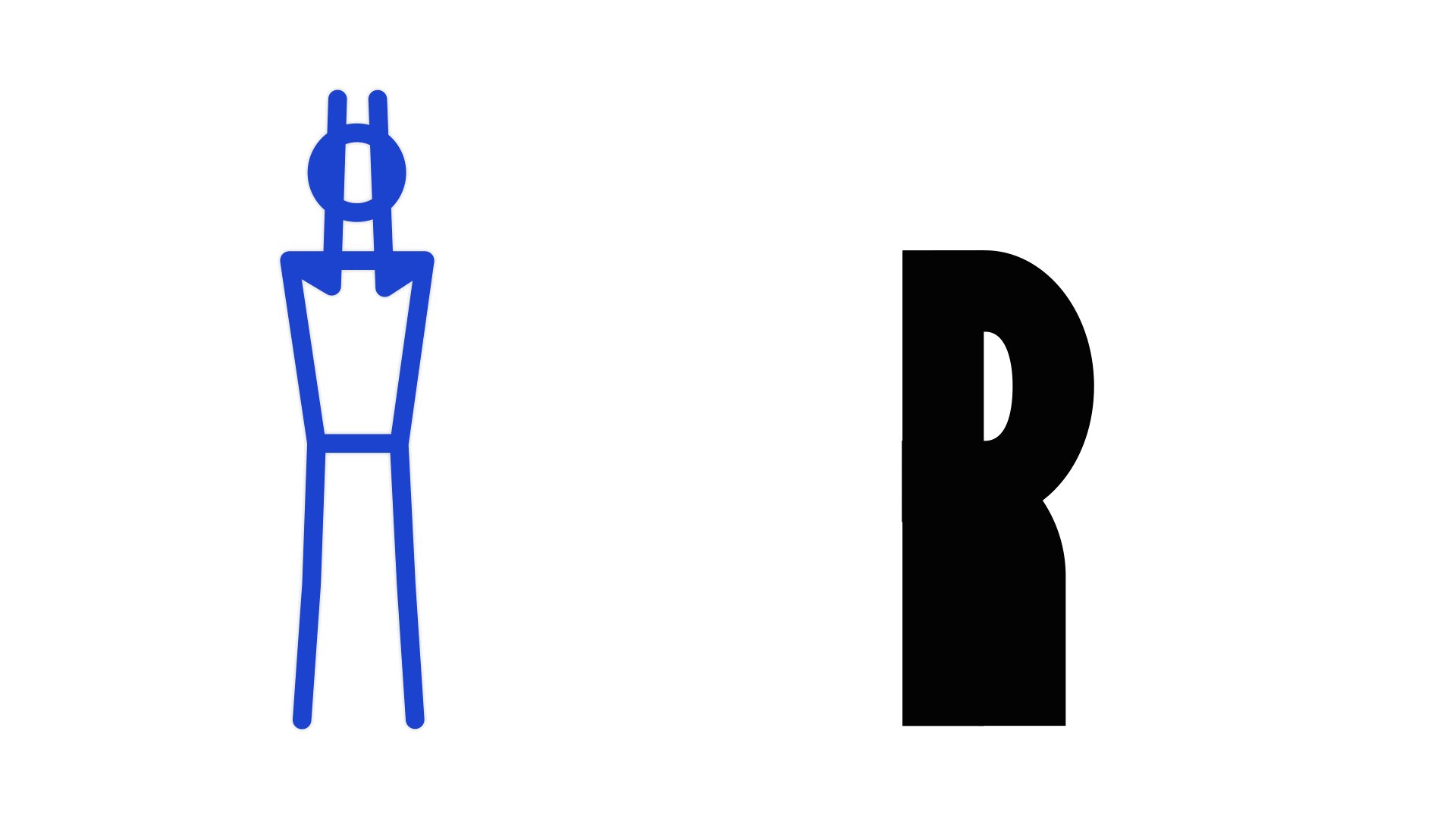
Width
The distance between the elbows.

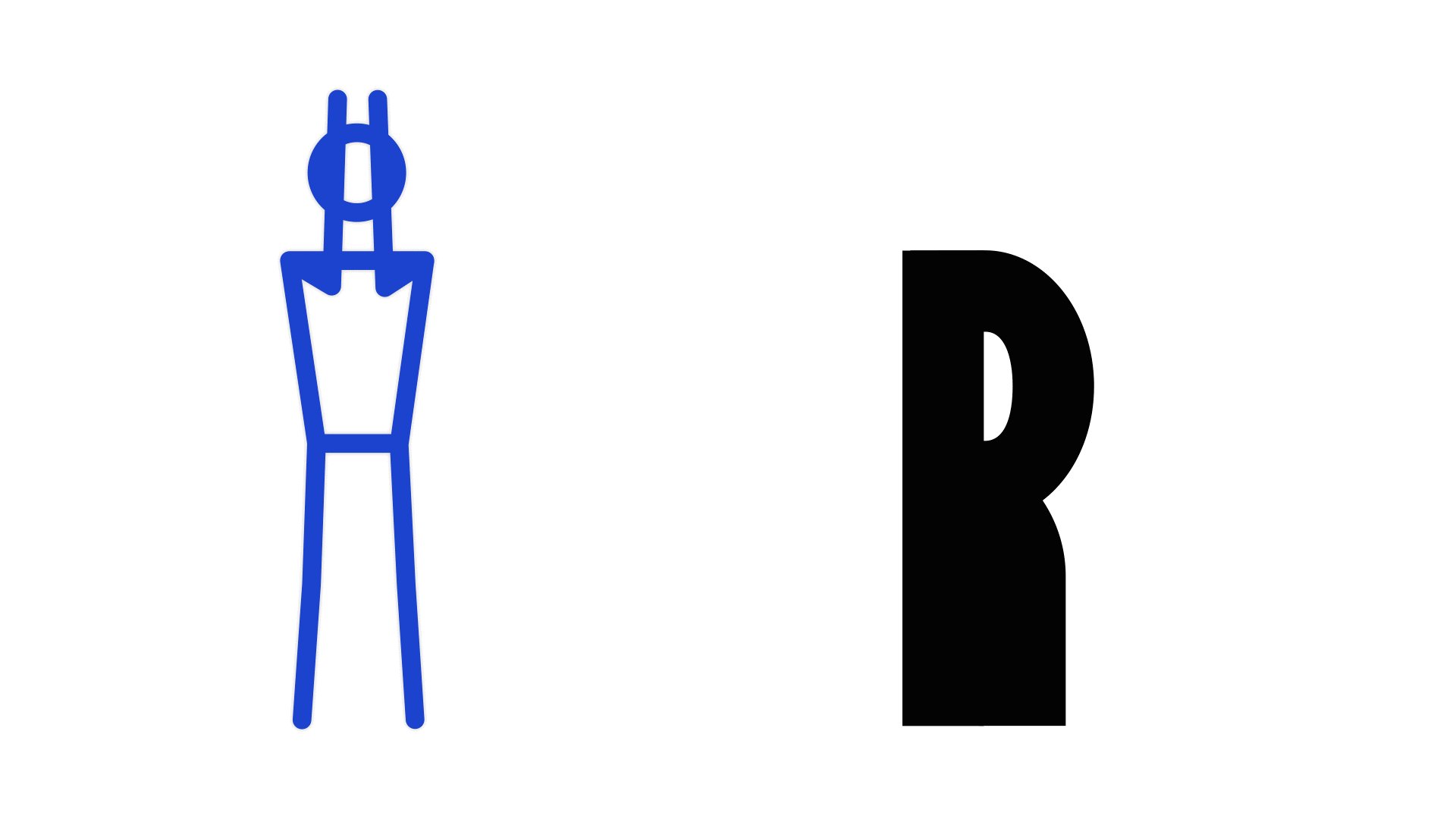
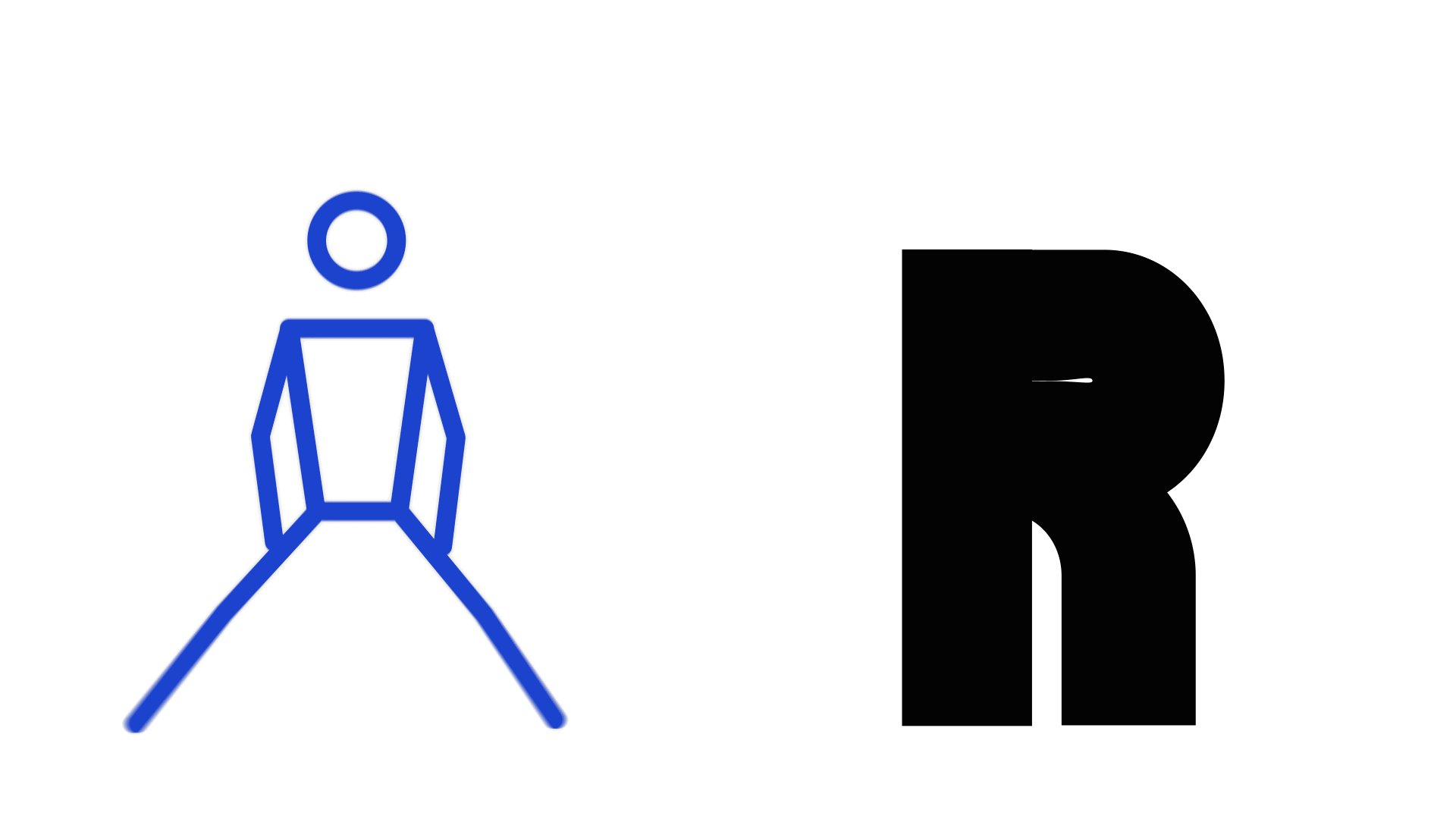
Weight
The distance between feet.

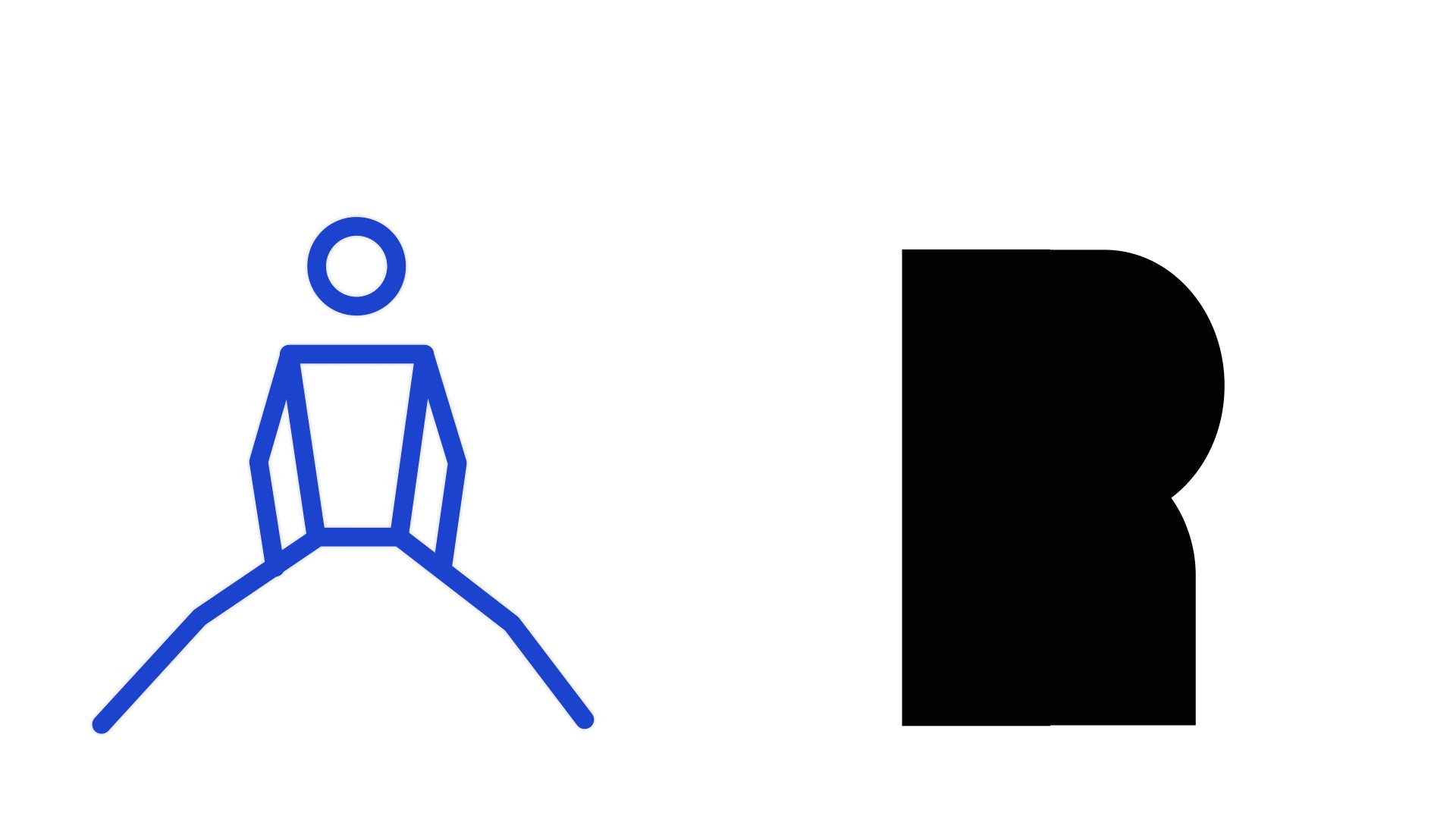
Arc
Angle of arm.

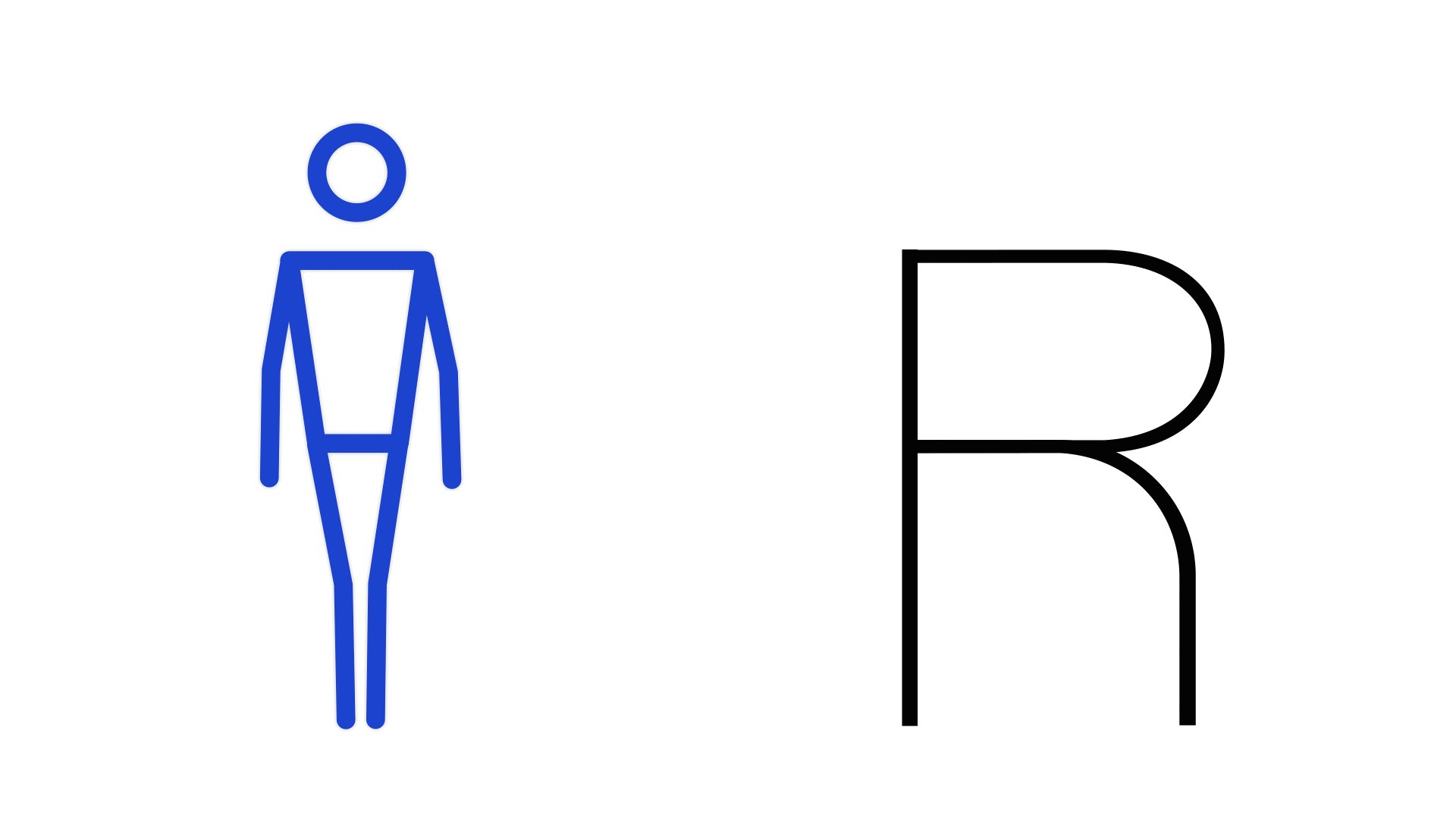
Middle Height
The height of the shoulder.

Horizontal Weight
The height of the hand.
ver 0.0.7
(11.01.2020)· mobile notice added
· about, how to use, update page added
· glyph size decreased
· information text added
· click keyboard icon to switch to mic
· flexible textfield size by the length of the text
· camera — slider switch button added
· able to see the joint from the cam
(11.02.2020)
· elements scale does not affect from the distance of the person
· shoulder-elbow X distance control the width
· wrist-elbow X distance control the arc
· light-thick name change to horizontal-weight
· wrist-hip Y distance control the horizontal-weight
· shoulder-hip Y distance control the middle-height
· width and weight increase and decrese slower
(11.09.2020)
· bug fixed : video and voice now active
(11.20.2020)
· About page updated
· scroll in the update page
· Side disapear when accessing additional pages
· How to Use page updated
· update page -> Update History page
· information text size increase when move back
(11.21.2020)
· bug fixed : weight style chanhged base on font-weight
· Condensed style added base on width size
· serif style added base on serif design (not for motion)
· bug fixed : download once in voice.
(12.05.2020)
· motion timer button added.
· motion timer for keyboard+cam users.
· more keyword added ("active", "begin", "freeze").
· interaction description added in how to use page
· Adjusted the ratio between the spacing between feet and the weight.
· bug fixed : typing after 'Stop' doesn't makes weird space.
· detect the browser and announced to use Chrome.
· bug fixed : timer count speed fixed.
(12.09.2020)
· How to use graphic updated.
(01.24.2021)
· New UI design and color theme.
Serif-weight
Serif-height
Switch to Cam
Download
