Transfont project is a web-based font design project that uses motion tracking technology to create a personalized font. Users can transform the typeface in real-time using their body movements, resulting in a font design that reflects their unique creativity and individuality. Users can then download and use the font in their own projects. The goal of the project is to connect font design directly to the person creating it and make it more personalized.
Role
Graphic Designer, Developer
Duration
Apr.2020 – Dec.2020
Goal
Connect font design directly to the person
Target audience
Everyone who wants to have their own font


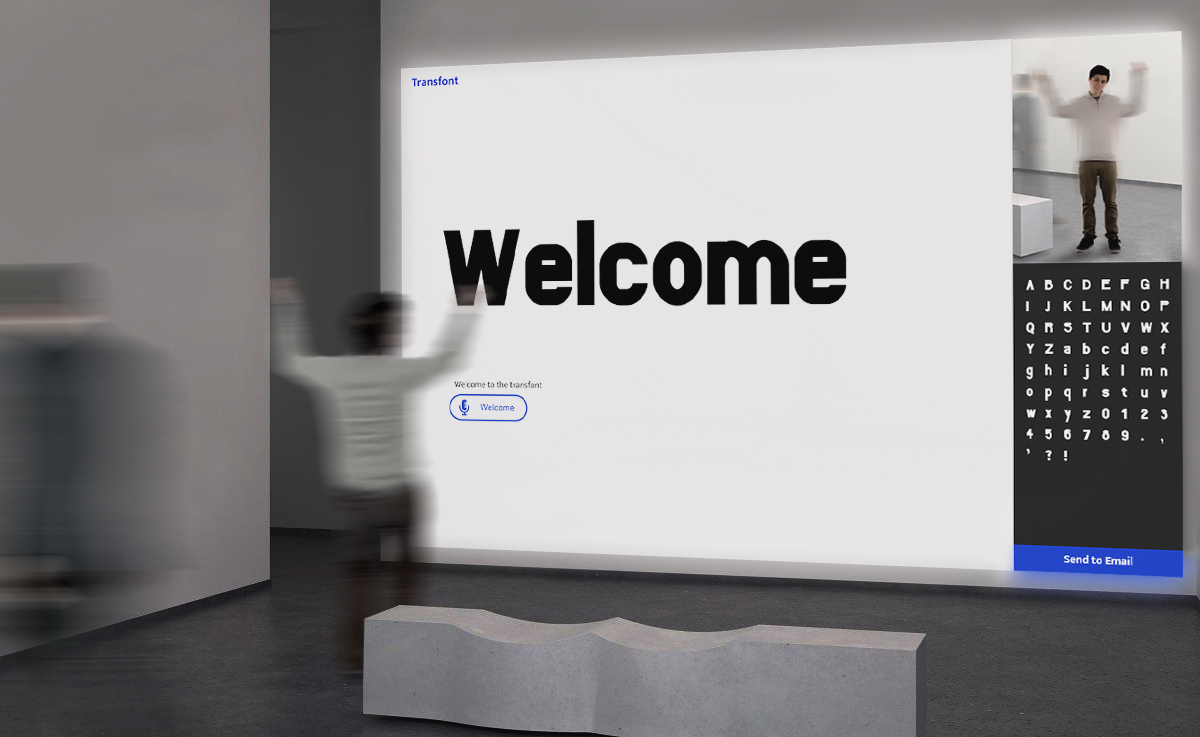
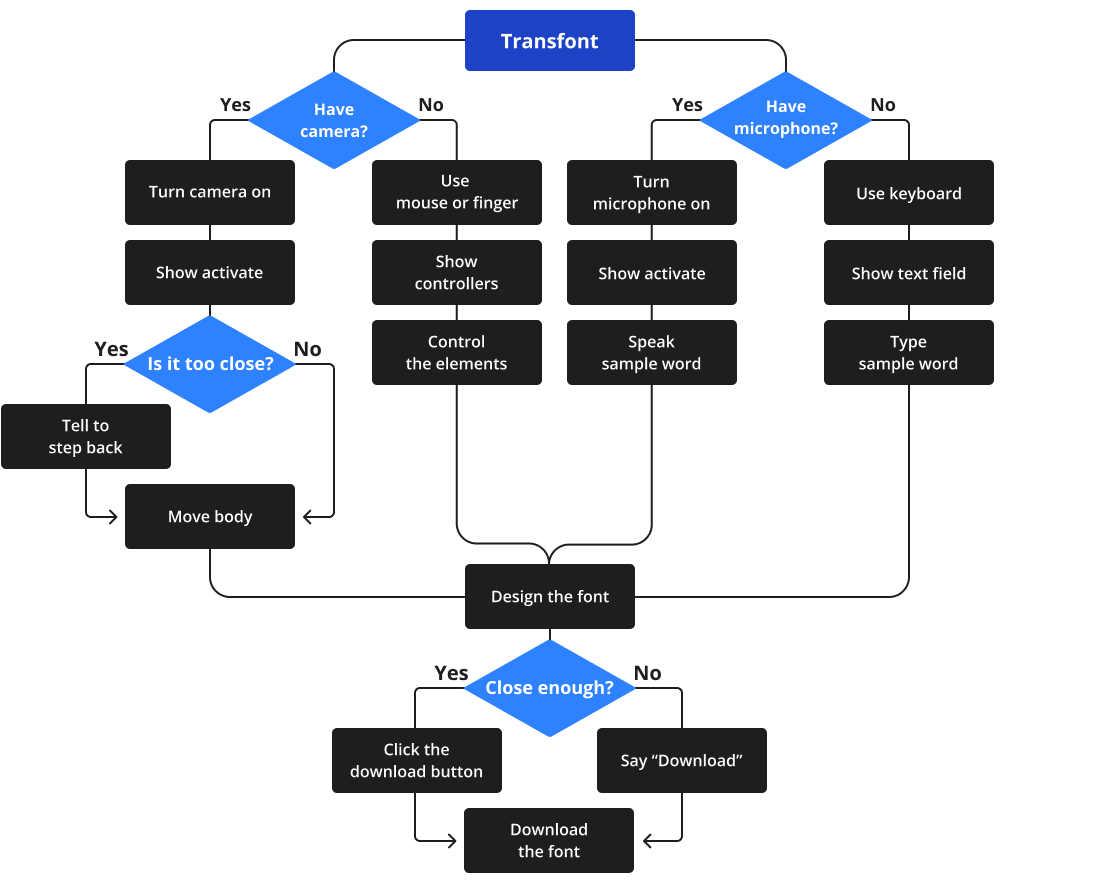
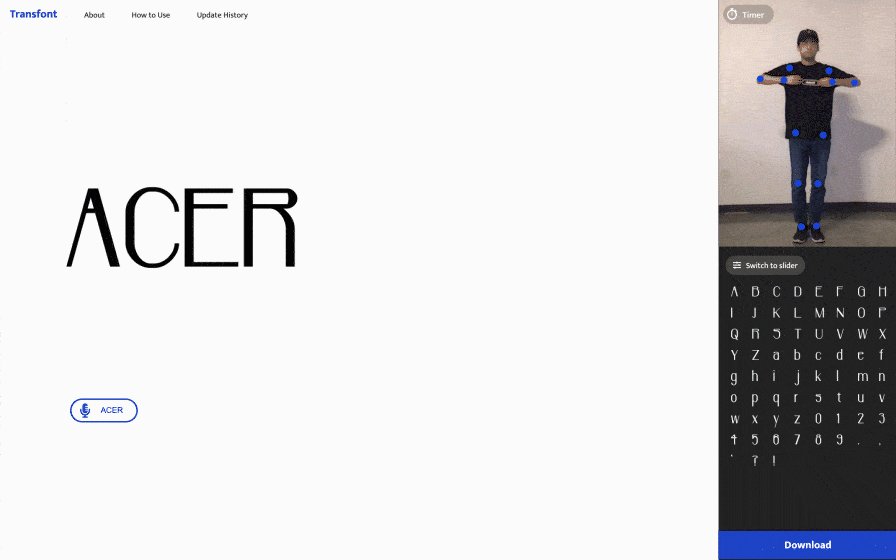
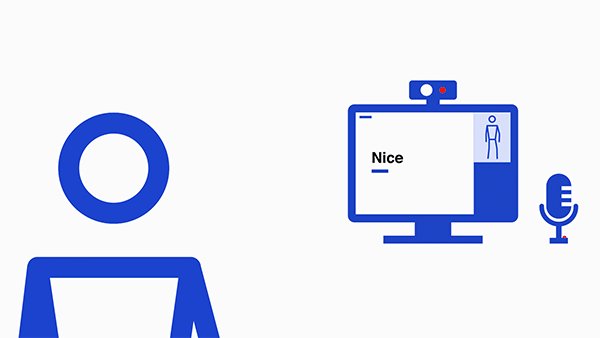
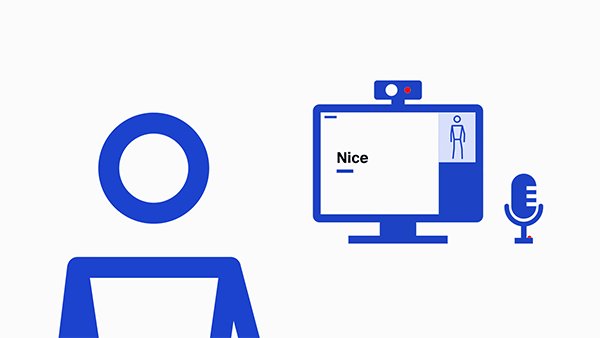
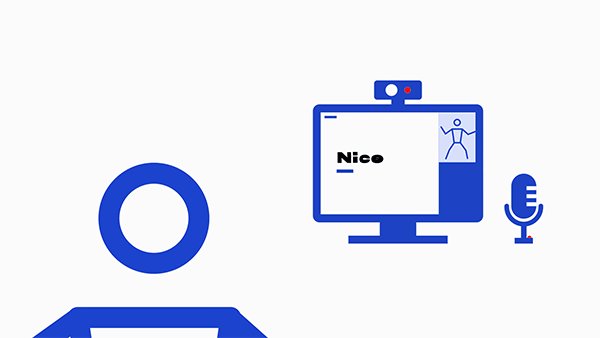
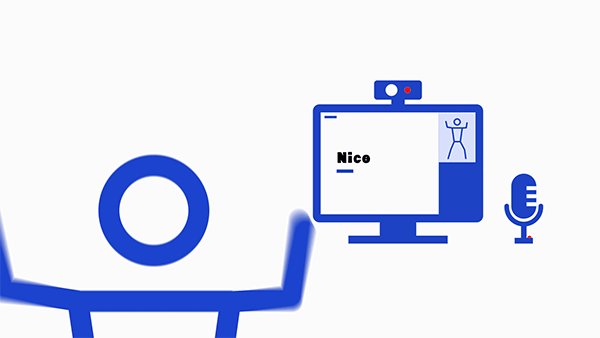
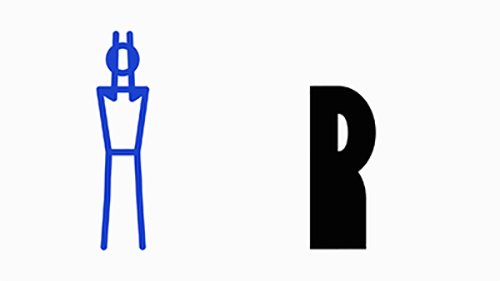
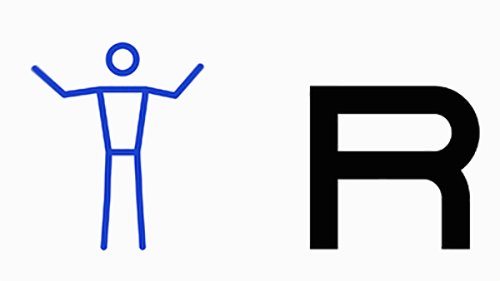
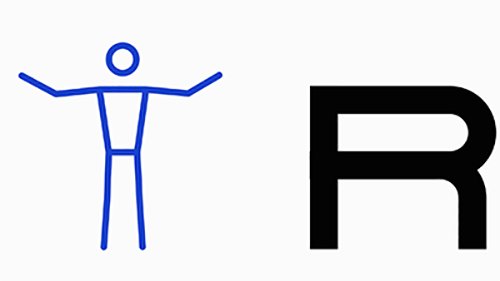
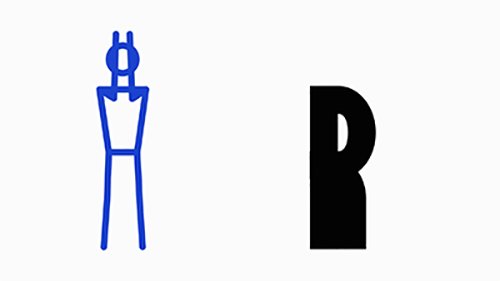
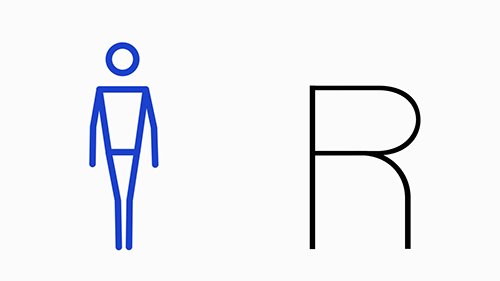
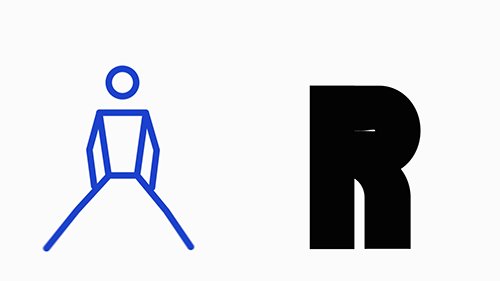
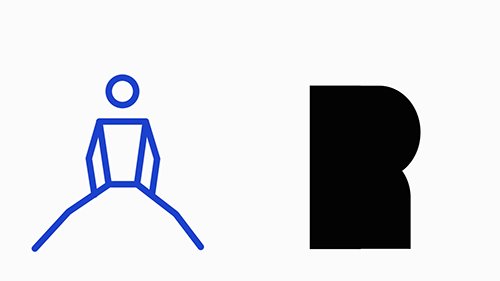
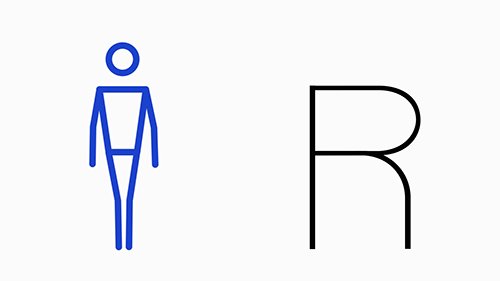
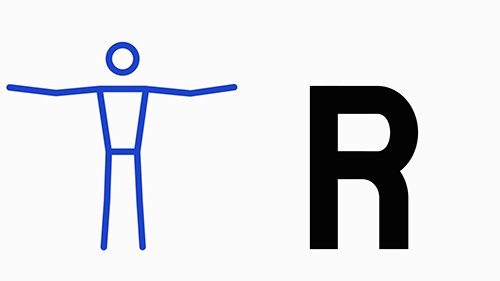
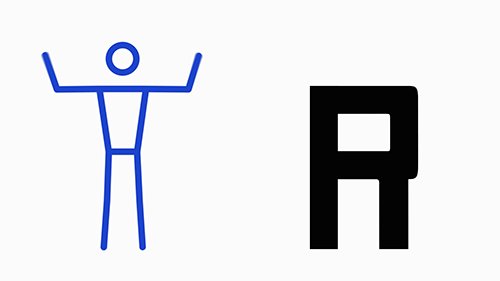
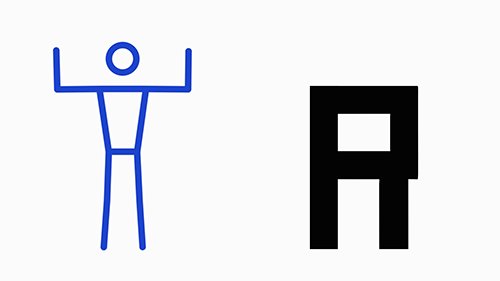
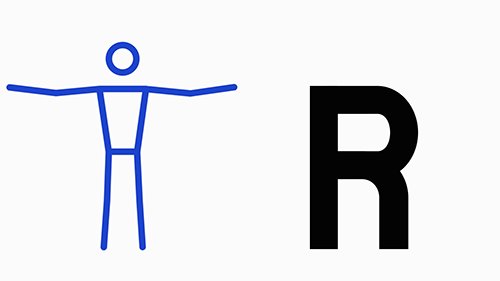
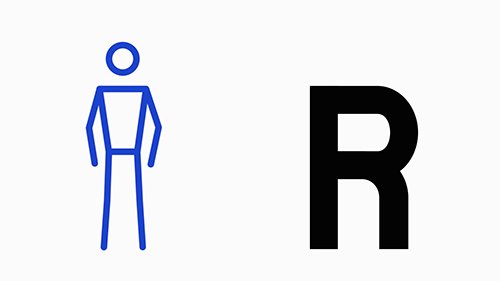
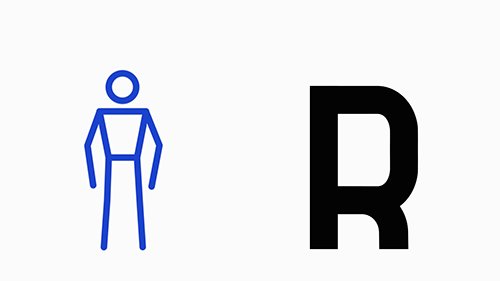
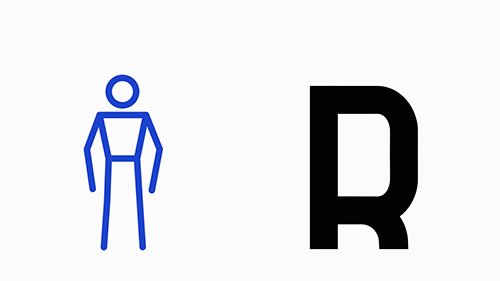
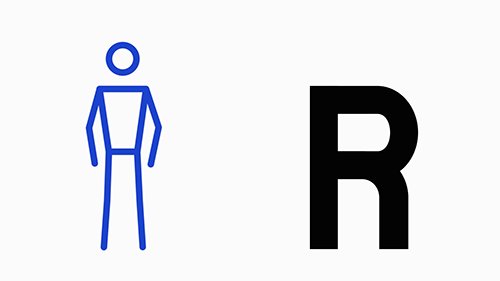
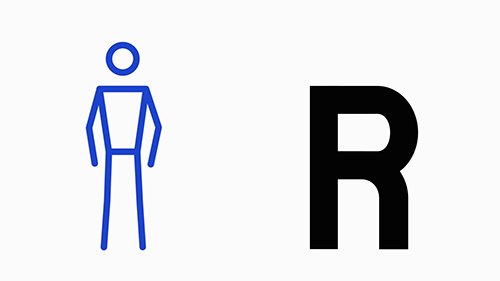
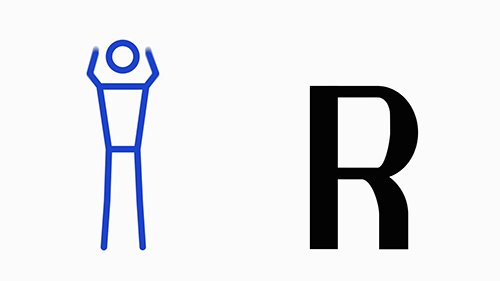
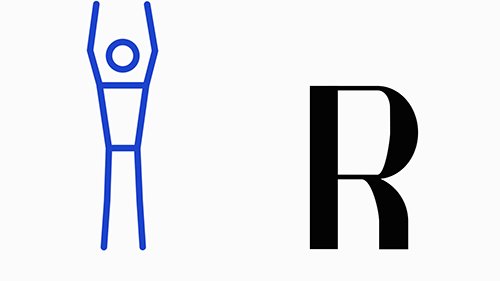
Transfont strengthens the connection between the user and the font by directly reflecting their unique body movements as the input source. This creates a personalized and dynamic font design in which each element is directly connected to the user's movements.








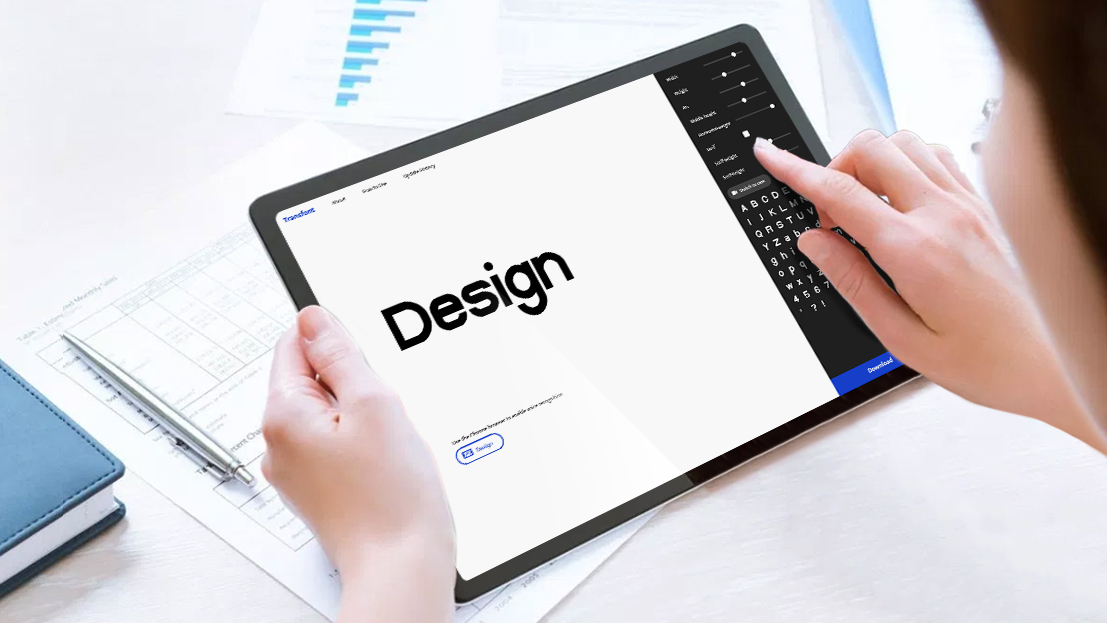
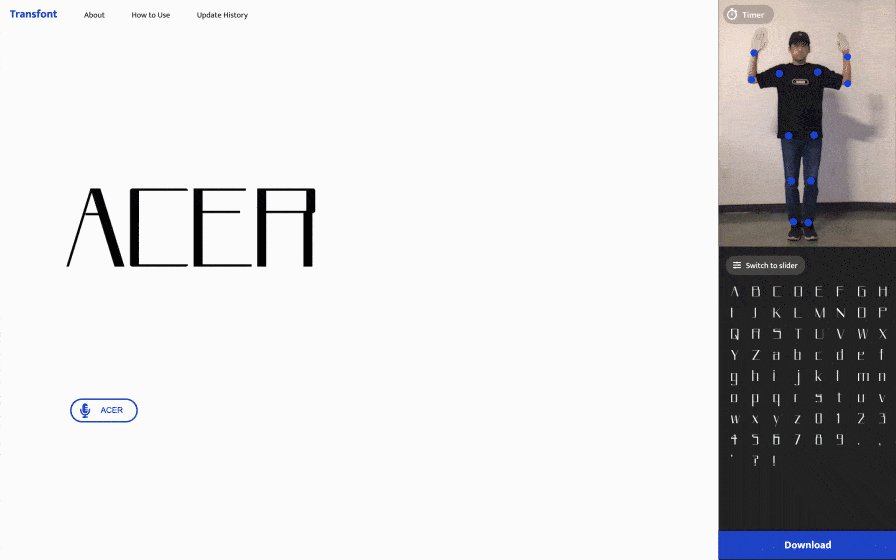
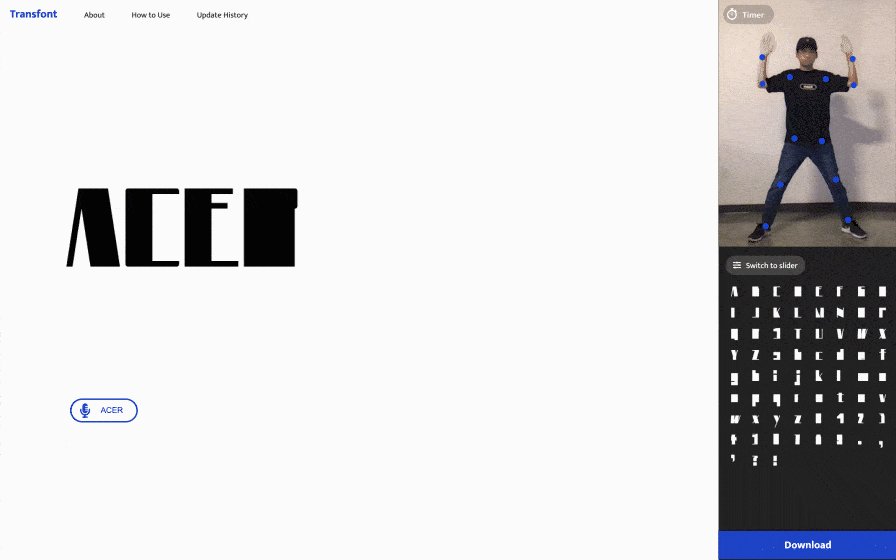
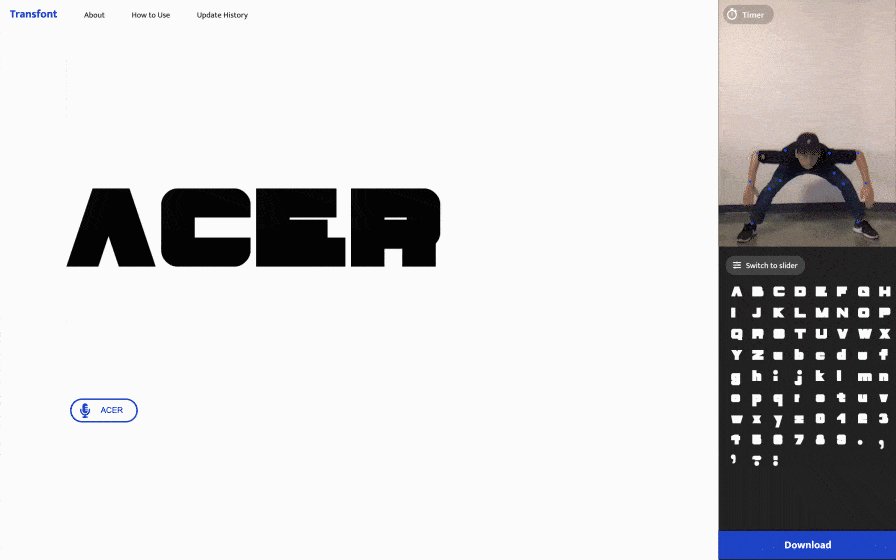
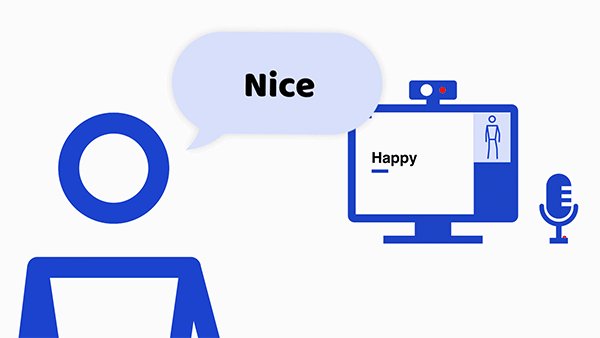
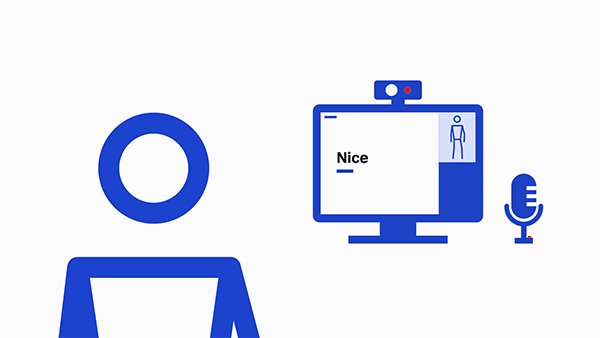
Transfont uses a webcam to recognize the user's body movements and reflects them on each element of the font in real-time. For remote control, simple voice recognition is supported. Alternative options are available for users who do not have access to a webcam or microphone.






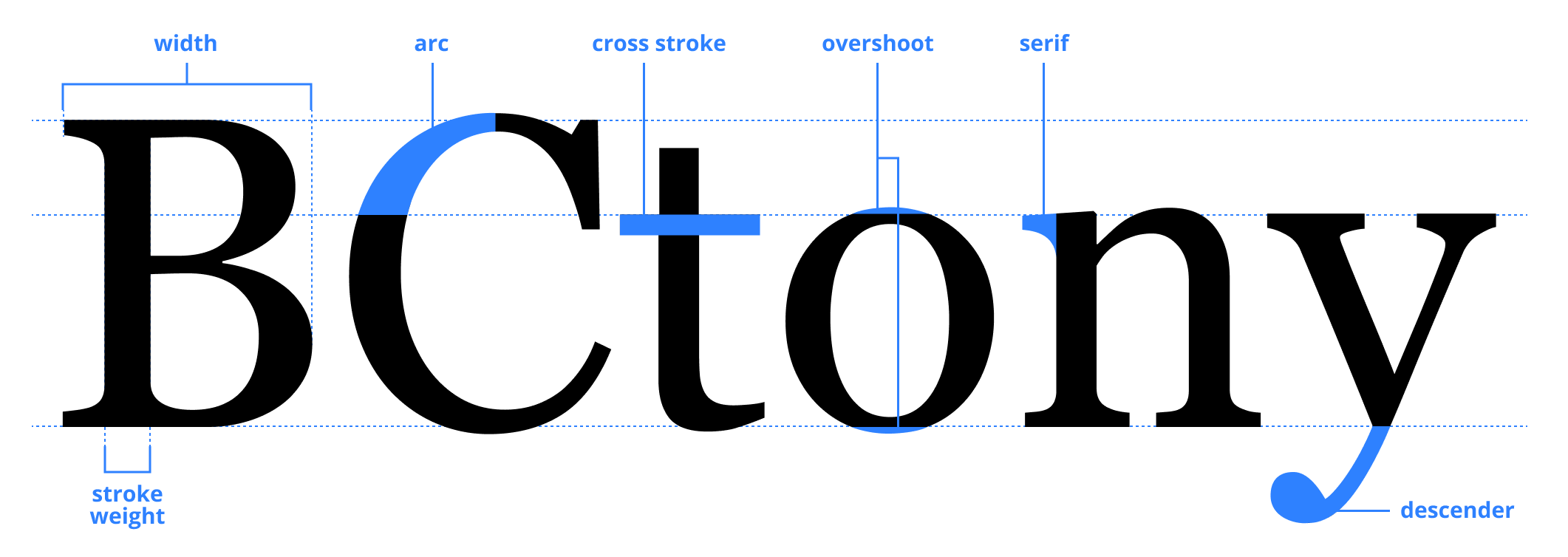
The distance between the elbows.

The distance between the feet.

Angle of the arm.

The height of the shoulder.

The height of the hand.